本页面介绍了如何在 SystemUIOverlayWindow 中创建视图。
准备工作
以下内容假定您已阅读以下 System UI 文章
本文
- 假定您熟悉 Android Automotive OS 及其
SystemUIOverlayWindow的用例。 - 提供
OverlayViewController的某些子类的示例。 - 不讨论
OverlayViewController的子类。 - 未说明如何设置 Android 以进行开发。
- 未描述可在基类中替换的每个选项。而是仅描述设置基本视图所需的选项。
完成代码实验室
步骤 1:为 OverlayViewController 创建布局
创建一个名为 frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml 的文件,以包含以下内容
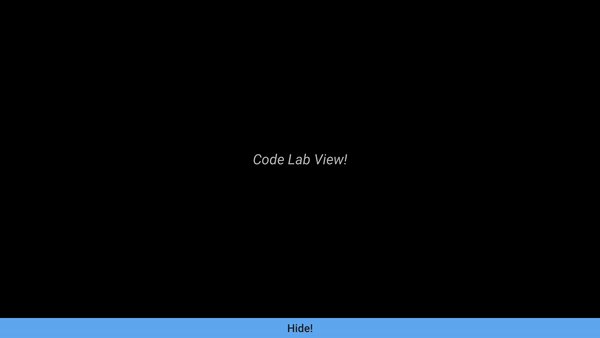
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
此布局创建以下视图

步骤 2:向 SysUIOverlayWindow 添加 ViewStub
通过将 ViewStub 添加到 SystemUIOverlayWindow,将视图添加到您的窗口。
在根 FrameLayout 中,将以下代码添加到 frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ViewStub 在根 FrameLayout 中定义的顺序决定了窗口中视图的 Z 顺序。由于此代码实验室不涉及图层视图,因此您可以将代码段添加到根 FrameLayout 中的任何位置。
步骤 3:创建 OverlayViewController
为了显示和隐藏新布局,必须将其链接到 OverlayViewController。
要创建名为 frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java 的可注入 OverlayViewController,并包含以下内容
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
步骤 4:创建 OverlayViewMediator
需要一个 OverlayViewMediator 来触发新视图的显示或隐藏。
创建一个名为frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java 的新的可注入 OverlayViewMediator,并包含以下内容package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
步骤 5:显示视图
为了便于理解和触发我们的视图,请在状态关闭时使用蓝牙。
将 // no-op 在 CodeLabViewMediator#registerListeners 中替换为以下内容
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
步骤 6:隐藏视图
当点击“Hide!”按钮时,视图将被隐藏。由于此操作仅在已扩充视图的按钮上进行,因此请将其直接添加到您的 OverlayViewController。
将以下方法添加到 CodeLabViewController
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
步骤 7:配置新的 OverlayViewMediator
- 要将新的 OverlayViewMediator 添加到 OverlayWindowModule,请将以下代码添加到 OverlayWindowModule
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- 要将新的 OverlayViewMediator 添加到 config_carSystemUIOverlayViewsMediators,请将以下行添加到 config_carSystemUIOverlayViewsMediators 中的
frameworks/base/packages/CarSystemUI/res/values/config.xml<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
结果
恭喜!您已在 SystemUIOverlayWindow 中创建了一个视图

其他资源
要了解更多信息,请参阅以下提供的资源。
示例 OverlayViewController
请参阅全屏用户切换器,它是 SystemUIOverlayWindow 的直接应用:
其他 OverlayViewController
OverlayPanelViewController
OverlayPanelViewController 用于在 SystemUIOverlayWindow 内显示和隐藏视图时提供基本拖动动画。请参阅通知面板以了解更多信息
