媒体属于一套系统应用(例如,拨号器和应用启动器)。这些应用共享在 AOSP 结构中不同级别定义的通用样式和资源。
framework/base。 所有 Android 基础样式均在此处定义。packages/services/Car/car_product/overlay。 包含构建时叠加层,用于修改标准 framework/base 资源,以生成 Android Automotive OS 的 AOSP 外观。OEM 可能会选择排除此叠加层并使用自己的叠加层。packages/apps/Car/libs/car-ui-lib。 此库定义了 AAOS 组件和资源,这些组件和资源在系统应用和为自定义设计的未捆绑应用之间通用。如需了解详情,请参阅 Car UI 库集成指南。packages/apps/Car/libs/car_app_common。 Automotive 系统应用之间共享的通用颜色和样式。OEM 可以使用叠加层自定义这些元素(类似于上面描述的car_product/overlay)。packages/apps/Car/libs/car_media_common。 包含媒体和其他媒体界面之间共享的元素。例如,主屏幕媒体微件。packages/apps/Car/Media。 所有系统应用都使用自己的主题,该主题从Theme.CarUi扩展而来,如car-ui-lib中所定义。
Android Automotive AOSP 提供媒体的两种演示方式。
- 媒体界面。 让用户能够登录、浏览内容以及使用详细的播放控件。
- 主屏幕媒体微件。 让用户能够在主屏幕上使用核心媒体播放控制功能。
媒体用户界面
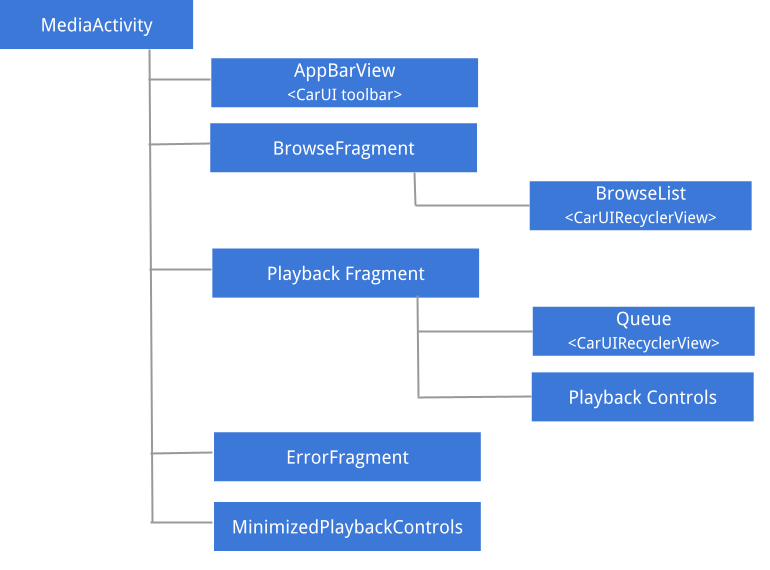
下图描述了媒体界面的结构

图 1. 媒体用户界面。
如需详细了解用户体验和界面指南以及媒体不同组件的空间结构,请参阅空间模型。
AppBarView:工具栏
媒体界面工具栏是与其他系统应用(例如拨号器和无线电)共享的组件。要了解如何自定义工具栏,请参阅Car UI 库集成指南。
媒体最大艺术作品尺寸
要通知媒体应用要获取的艺术作品的最大尺寸,您可以在系统中叠加media_items_bitmap_max_size_px。为此,请发送 EXTRA_MEDIA_ART_SIZE_HINT_PIXELS 作为根提示。这样一来,您可以在下载图片时节省带宽。要了解详情,请参阅 developer.android.com 上的 MediaConstants。浏览片段
浏览主要由 Car UI RecyclerView 组成,后者处理滚动条位置、箭头和边距,并且可以浏览不同类型的项目,例如标题、网格项目、图标网格项目、列表项目和图标列表项目。
最小化的播放控件
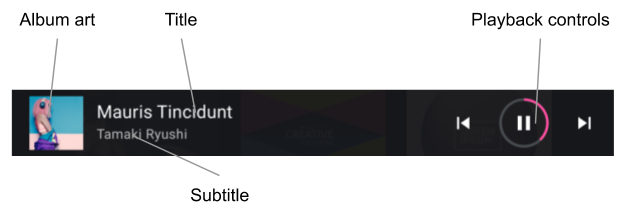
当显示浏览片段并且选择了媒体项目时,会显示最小化的播放控件视图。下图说明了此视图的结构

图 2. 最小化的播放控件。
浏览列表
开发者可以使用一组样式提示(请参阅应用内容样式)来自定义媒体浏览内容的演示方式。OEM 必须遵守这些样式,并根据其设计系统调整演示方式。
支持的项目类型和各自的布局位于以下位置
LIST_ITEM(media_browse_list_item.xml)。通常用于播客中的剧集,例如播放列表项目和收藏夹。ICON_LIST_ITEM(media_browse_list_icons_item.xml)。用于类别或菜单选项,其中媒体项目随附的图片不是实际专辑封面,而是图标。GRID_ITEM(media_browse_grid_item.xml)。通常用于可播放项目,例如歌曲或播放列表。ICON_GRID_ITEM(media_browse_grid_icons_item.xml)。用于类别,类似于ICON_LIST_ITEM。HEADER(media_browse_header_item.xml)。用于将媒体项目整理成多个部分。
播放屏幕
要显示此屏幕,请展开最小化的播放控件
- 当前正在播放的媒体项目元数据(包括标题和副标题)。
- 完整的播放控件。
- 播放队列(用于显示最近播放过的项目或接下来要播放的项目)。
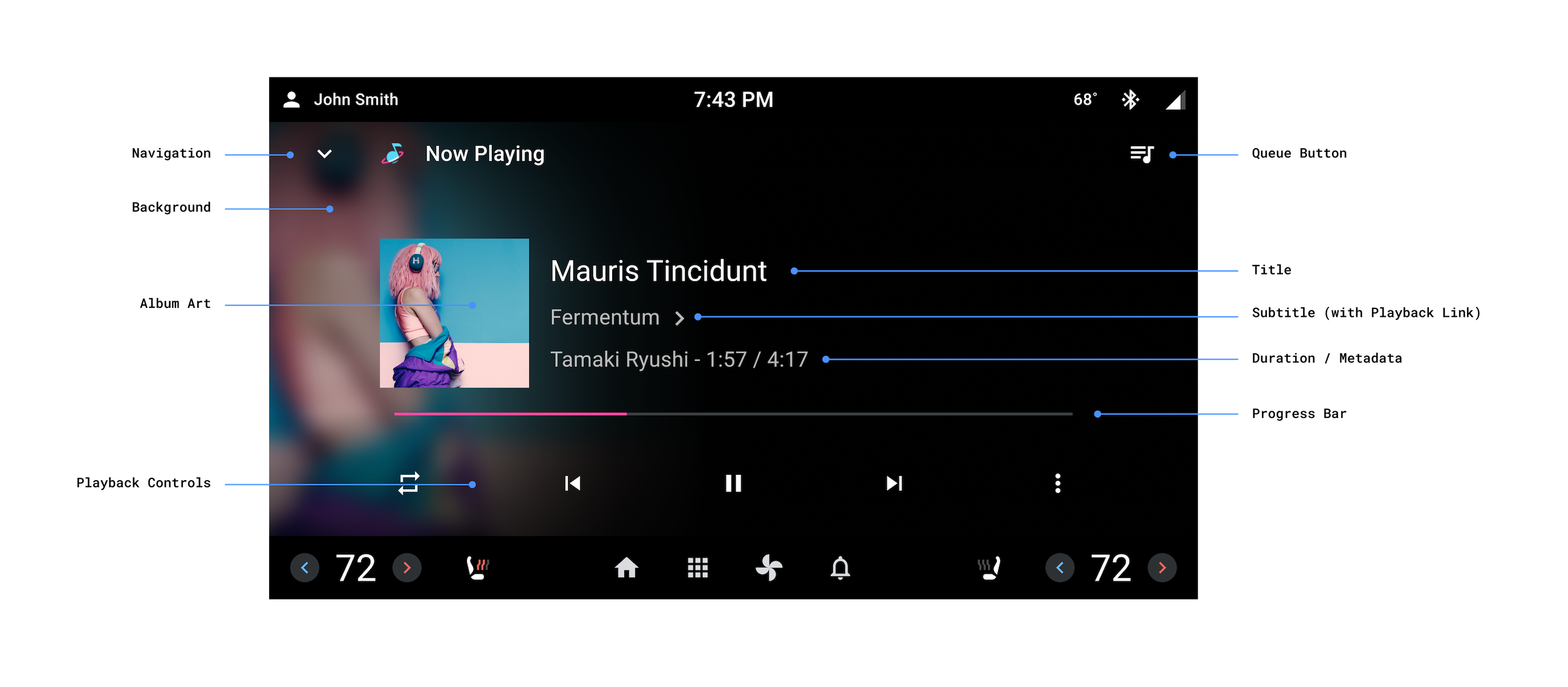
播放屏幕的组件在下图中标出。

图 3. 播放屏幕。
播放屏幕不与应用的其余部分共享工具栏。相反,此屏幕单独管理屏幕顶部的元素。
音频格式归因
当应用在当前正在播放的媒体项目的额外信息中设置 KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI 或 KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI 时。OEM 必须渲染 URI 指示的相应矢量可绘制对象。
内容格式图标的大版本必须在主播放视图中使用。在辅助视图(例如较小的播放栏)中,OEM 可以使用较小版本的内容格式图标。 ContentFormatView 根据其 logoSize 属性渲染最佳图标。
播放链接
当应用设置KEY_SUBTITLE_LINK_MEDIA_ID 或 KEY_DESCRIPTION_LINK_MEDIA_ID 时,OEM 必须以建议用户可以点按副标题或说明的方式渲染它们,然后在用户点按时打开“浏览”视图以显示链接的媒体项目。播放控件
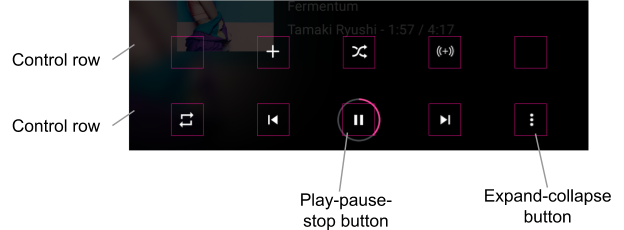
播放屏幕包含一组扩展的播放控件,这些控件按控件行进行整理。只有当第一行上的空间不足以显示媒体应用从 PlaybackStateCompat#getActions() 返回的所有操作时,才会显示第二行(在下面显示为顶部的行)。

图 4. 播放控件。
OEM 可以自定义标准操作的图标,但他们必须按媒体应用提供的原样呈现自定义操作图标。
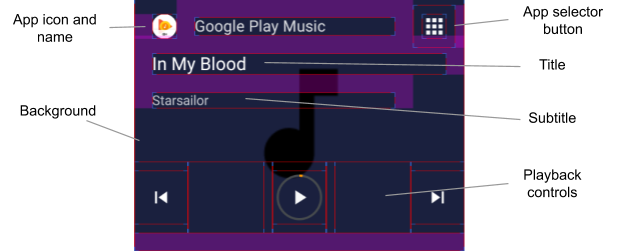
主屏幕媒体微件
此微件在 car-media-common 中作为片段实现。此片段包含上述播放屏幕的最小化版本。所有相同的自定义规则和功能均适用。

图 5. 主屏幕媒体微件。
上面显示的“应用选择器”按钮使用媒体来源切换用户流中描述的切换功能。
要将当前媒体来源图标用于“应用选择器”按钮,请叠加在 platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml 中定义的 use_media_source_logo_for_app_selector 标记,并将其设置为 true。进行此更改后,应用工具栏另一侧的媒体来源图标将被隐藏。此自定义也适用于媒体中心应用和参考无线电应用。

图 6. 媒体应用选择按钮。
“播放”、“暂停”和“停止”按钮布局
可以为“正在播放”和最小化的播放控件视图自定义“播放/暂停/停止”按钮布局。这两种布局均在 packages/apps/Car/libs/car-media-common/res/layout/ 中定义。
要自定义按钮布局,请将构建时叠加层应用于 play_pause_stop_button_layout.xml 和 minimized_play_pause_stop_button_layout.xml。
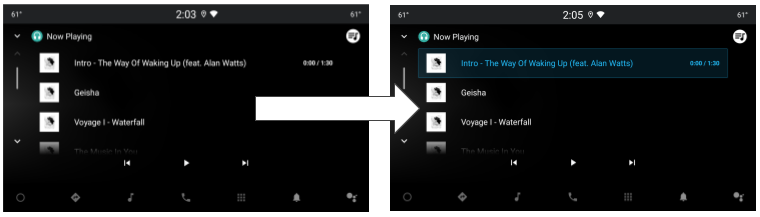
突出显示播放队列中的当前项目
当前播放队列项目的状态设置为 selected,因此可以使用状态资源(例如颜色状态列表(请参阅颜色状态列表资源)和状态列表可绘制对象(请参阅可绘制资源))进行自定义。要应用必要的样式更改,您可以替换队列项目布局 packages/apps/Car/Media/res/layout/queue_list_item.xml,或单独替换
您还可以在当前播放队列项目旁边显示图标
- 叠加在 packages/apps/Car/Media/res/layout/queue_list_item.xml 中定义的
show_icon_for_now_playing_queue_list_item布尔值标记,或单独叠加要隐藏播放计时器,请将
show_time_for_now_playing_queue_list_item设置为false。 - 使用状态可绘制对象,例如,项目根视图的前景或背景(请参阅 packages/apps/Car/Media/res/layout/queue_list_item.xml,或项目视图层次结构中的单独视图)。

图 7. 突出显示的播放队列中的当前项目。
