本文档重点介绍了 Android 平台设置、GMS 核心设置(Google 设置)的设计原则和指南,适用于任何为其 Android 应用设计设置的开发者。
设计原则
提供良好的概览
用户应该能够快速浏览设置屏幕,并了解所有单独的设置及其值。

图 1. 设置及其当前值显示在顶层屏幕上
直观地组织项目
将常用设置放在屏幕顶部。限制一个屏幕上的设置数量。显示超过 10-15 个项目可能会让人感到难以承受。通过将一些设置移至单独的屏幕来创建直观的菜单。

图 2. 常用设置位于屏幕顶部
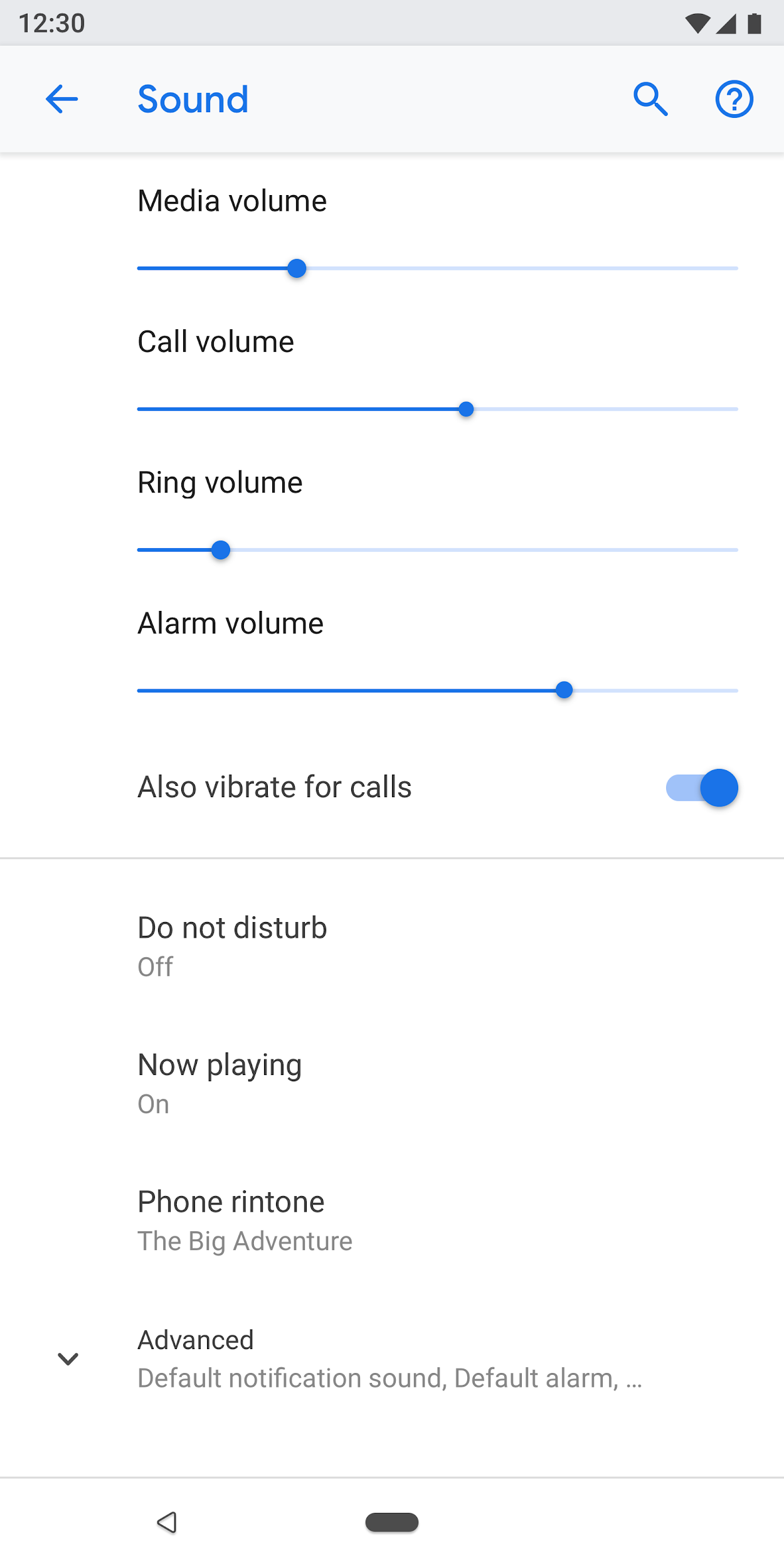
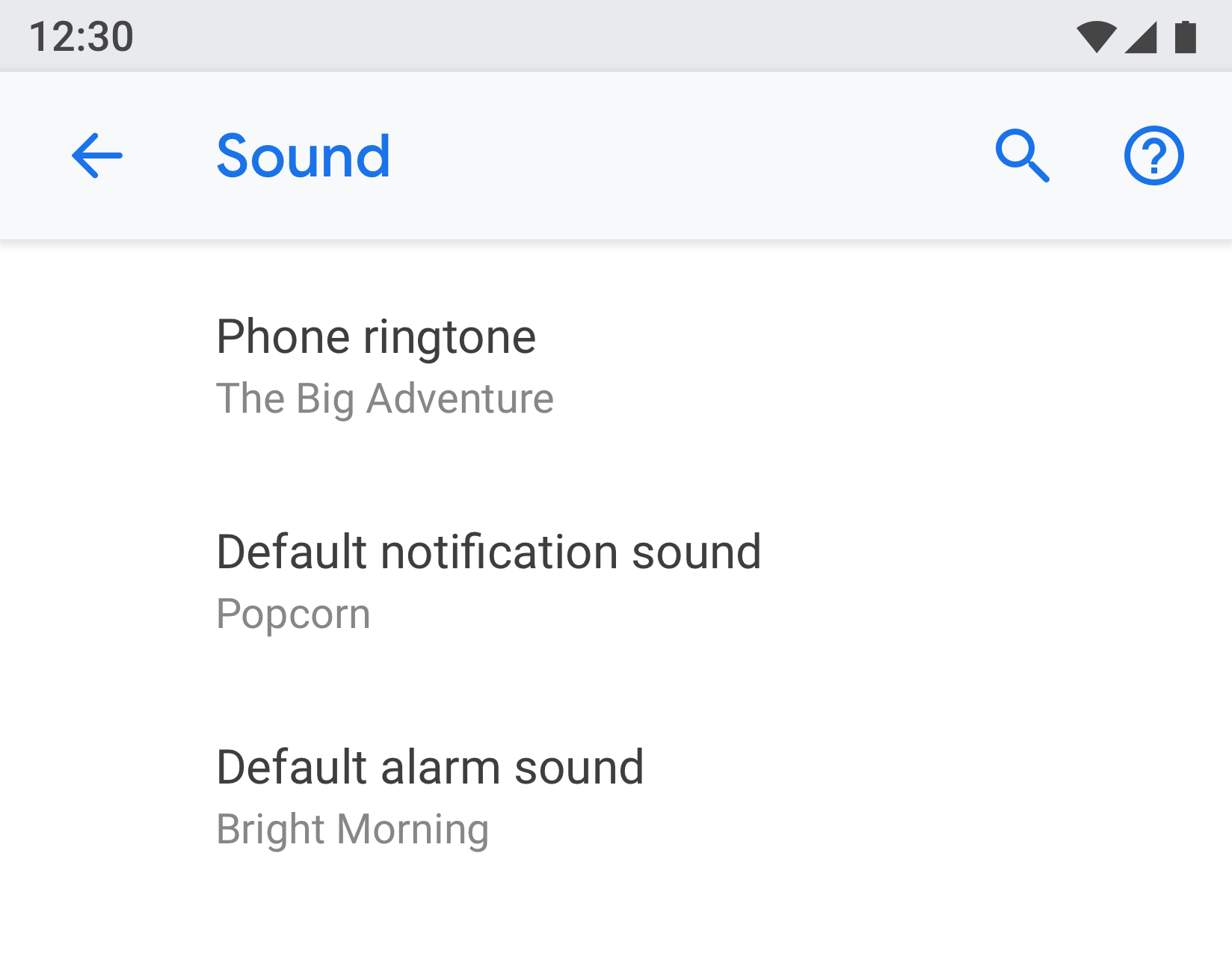
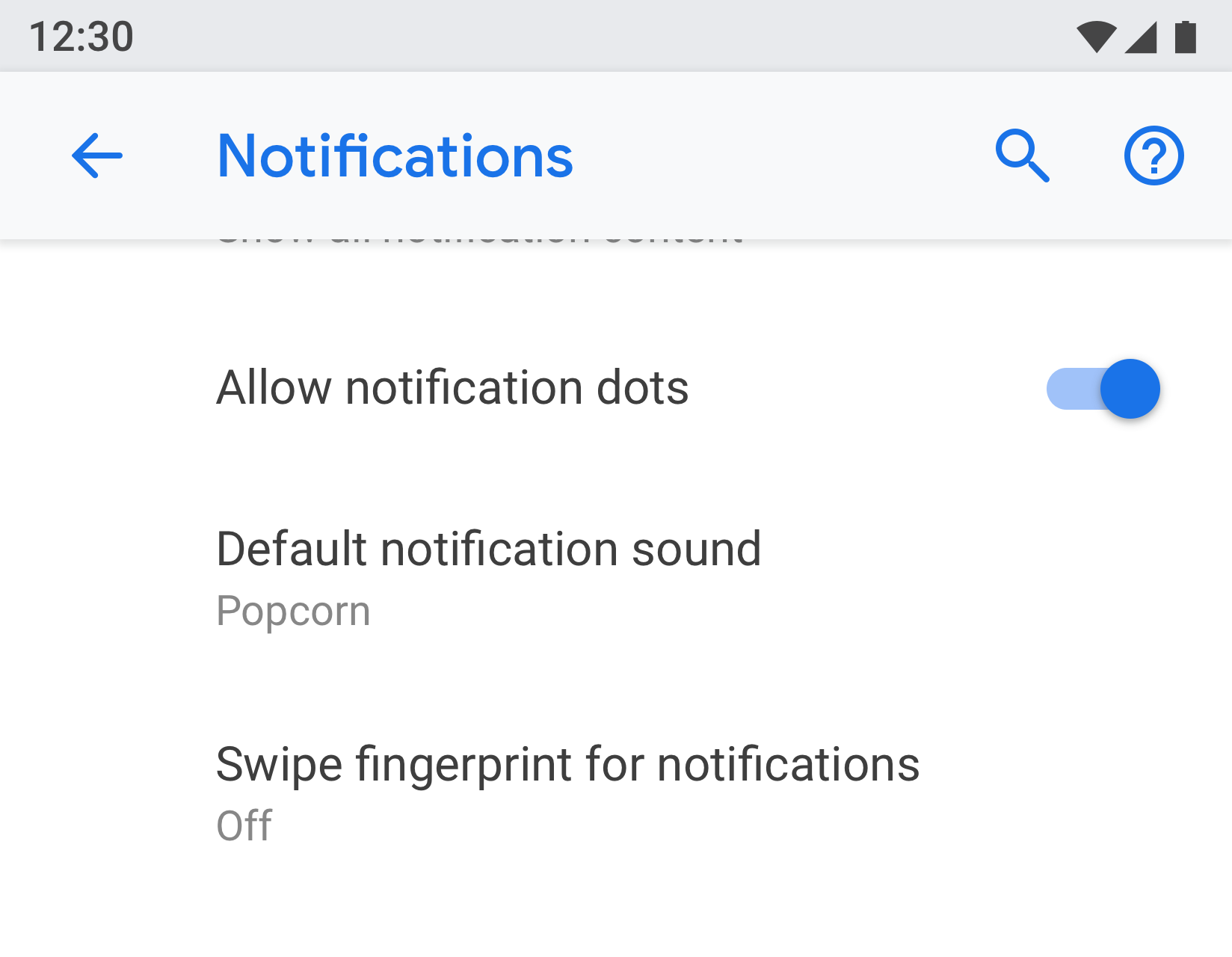
使设置易于查找
在某些情况下,在两个不同的屏幕上复制单个设置可能会很有帮助。不同的情况会触发用户更改设置,因此在多个位置包含该设置将有助于用户找到此项目。
对于重复设置,请为该设置创建一个单独的屏幕,并从不同的位置设置入口点。
 |
 |
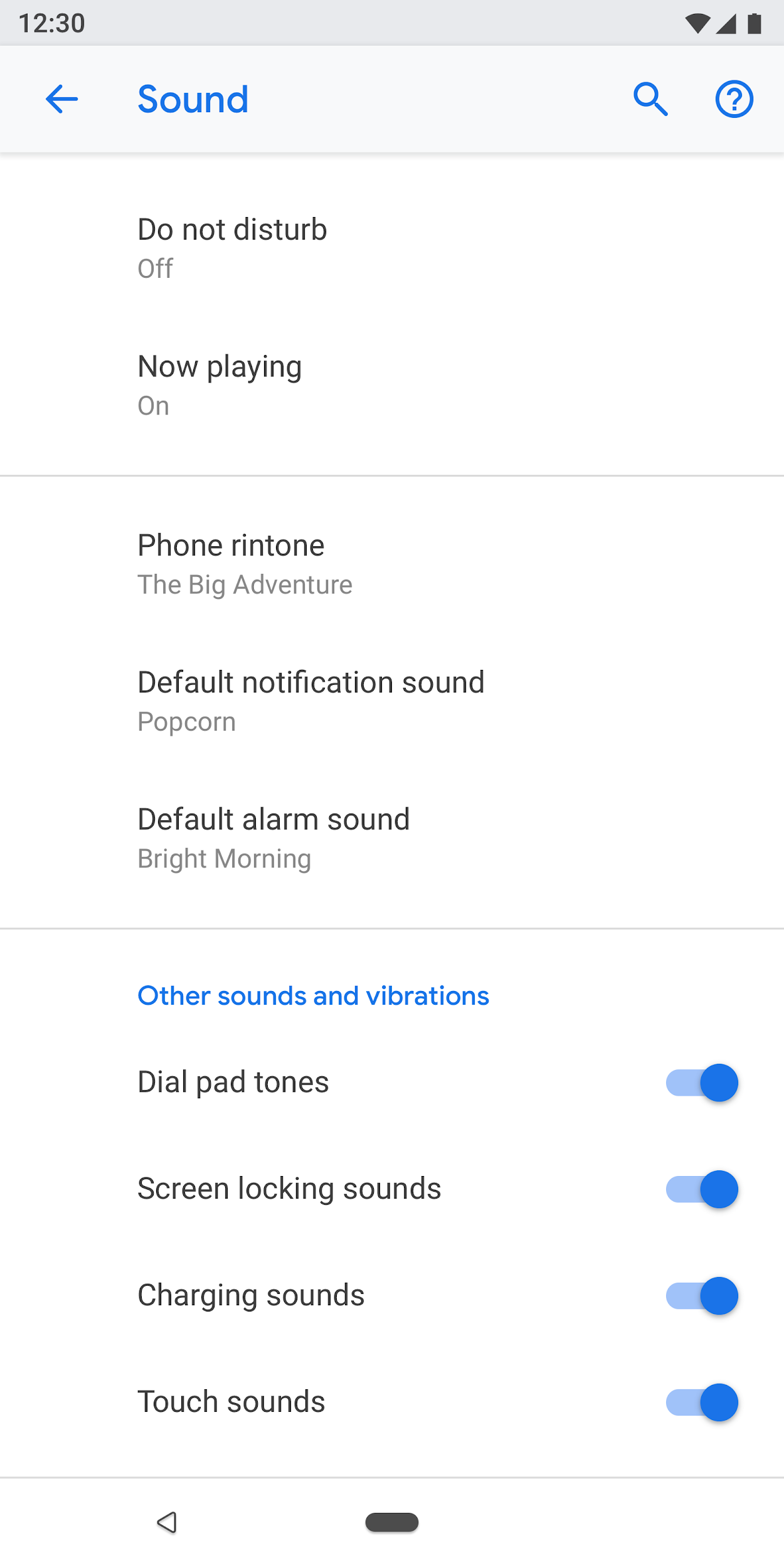
图 3 和图 4. “默认通知声音”同时出现在“通知”和“声音”屏幕上
使用清晰的标题和状态
使您的设置标题简洁明了。避免使用像“通用设置”这样含糊不清的标题。在标题下方,显示状态以突出显示设置的值。显示具体细节,而不仅仅是描述标题。
标题应
- 将标签中最重要的文本放在最前面。
- 将“don't”或“never”等否定词语改写为“阻止”等中性词语。
- 使用“通知”等非人称标签,而不是“通知我”。例外情况:如果为了理解设置而必须提及用户,请使用第二人称(“您”),而不是第一人称(“我”)。
标题应避免
- 通用术语,例如设置、更改、编辑、修改、管理、使用、选择或选取。
- 重复使用节分隔符或子屏幕标题中的词语。
- 技术术语。
页面类型
设置列表
这是最常见的屏幕类型。它允许将多个设置放在一起。设置列表可以是控件的混合,例如开关、菜单和滑块。
如果一个类别中有许多设置,可以将它们分组在一起。有关更多详细信息,请参阅分组和分隔符。

图 5. 设置列表示例
列表视图
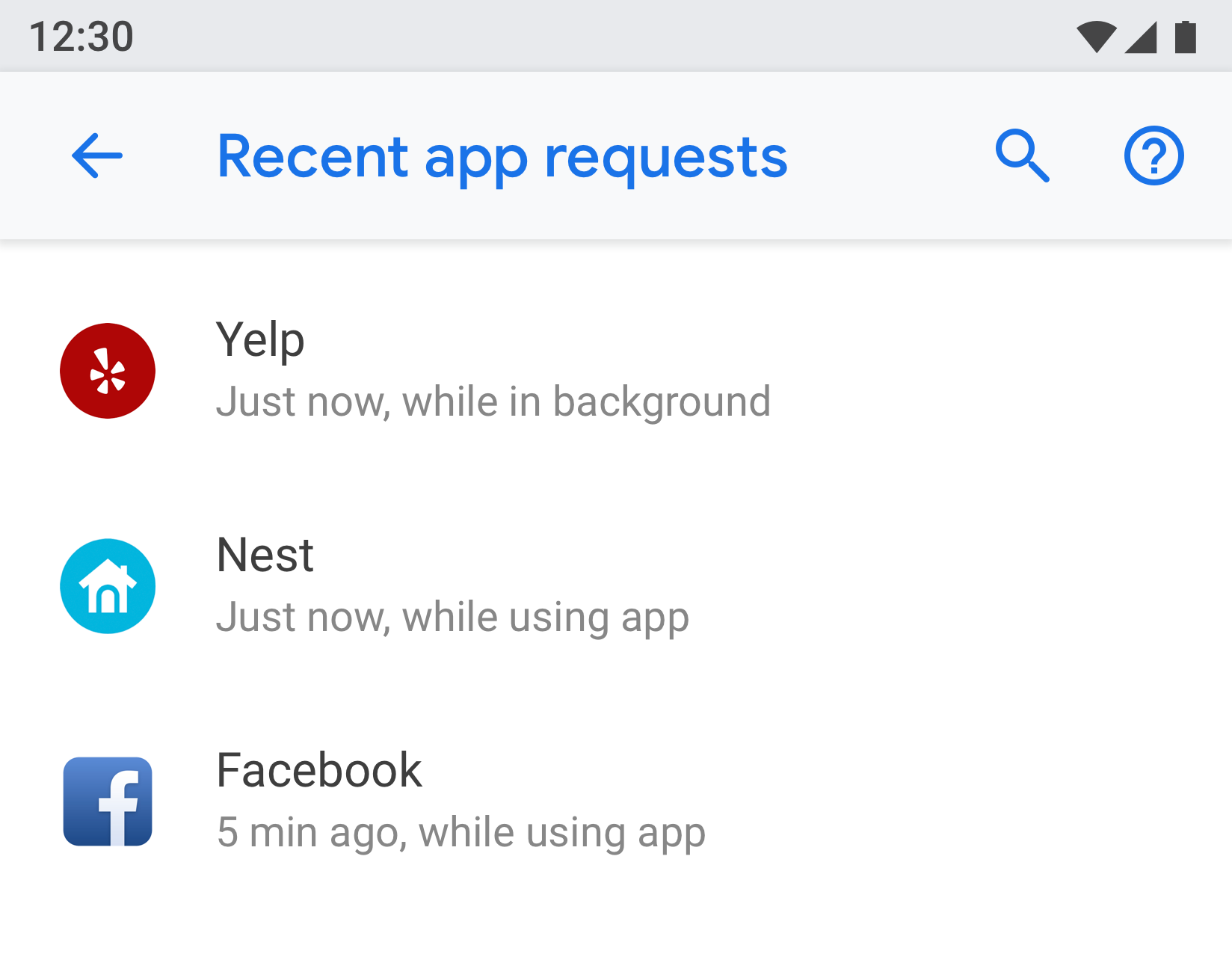
列表视图用于显示项目列表,例如应用、帐户、设备等。可以将用于过滤或排序的控件添加到屏幕上。

图 6. 列表视图示例
实体屏幕
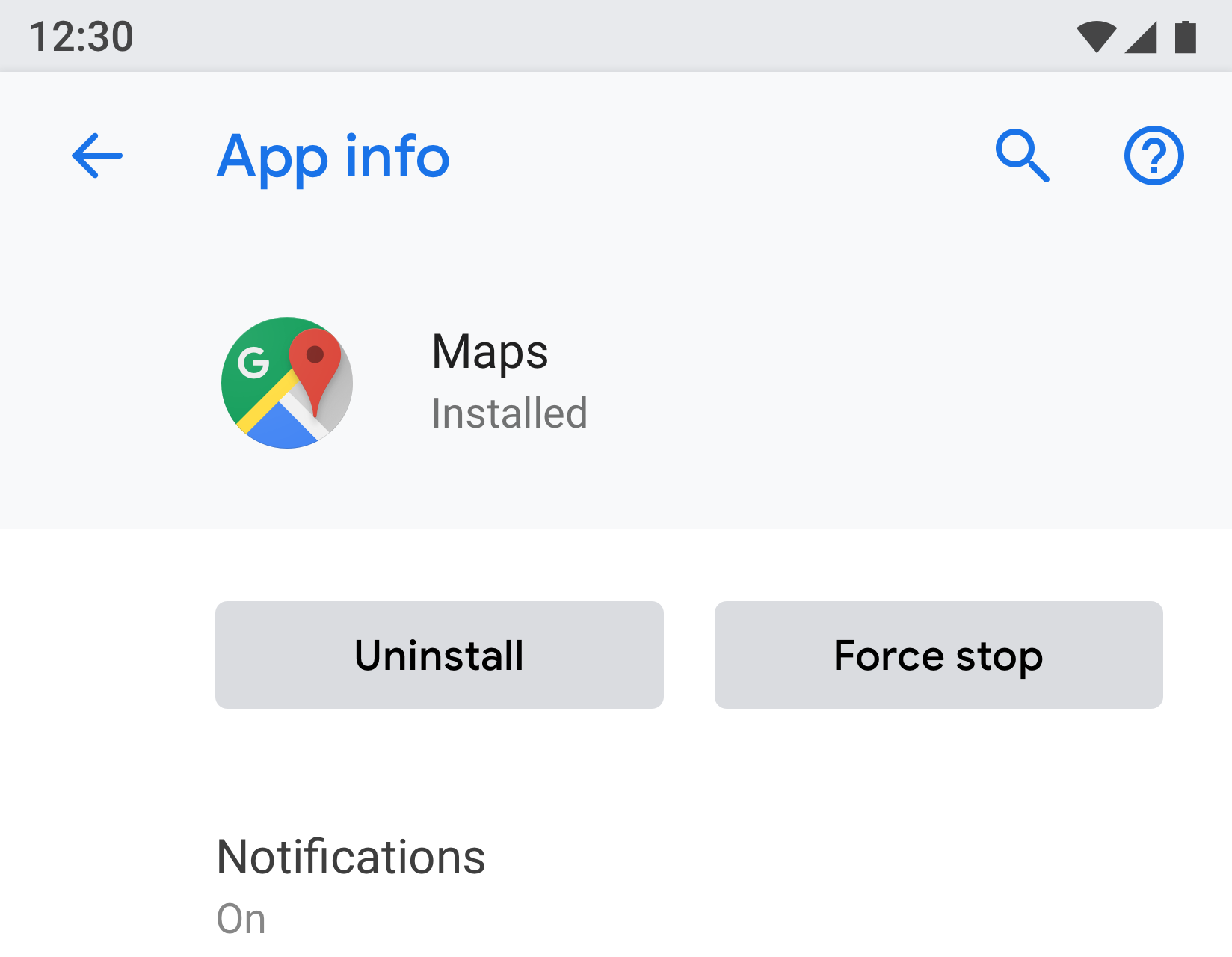
实体屏幕用于呈现特定项目(例如应用、帐户、设备、Wi-Fi 网络等)的设置。
在视觉上,实体显示在顶部,带有图标、标题和副标题。此屏幕上的所有设置都必须与此实体相关。

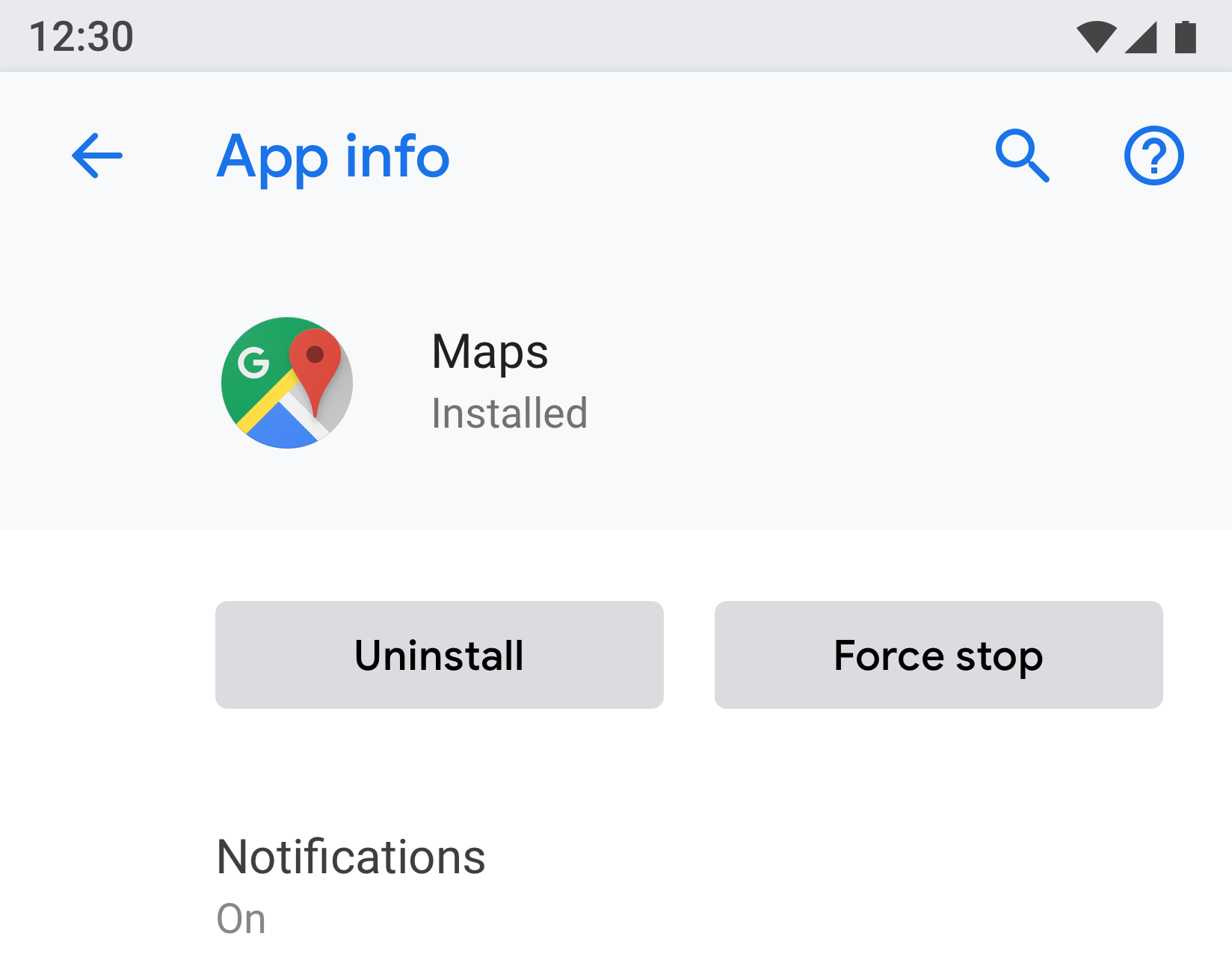
图 7. 应用信息中使用的实体屏幕示例

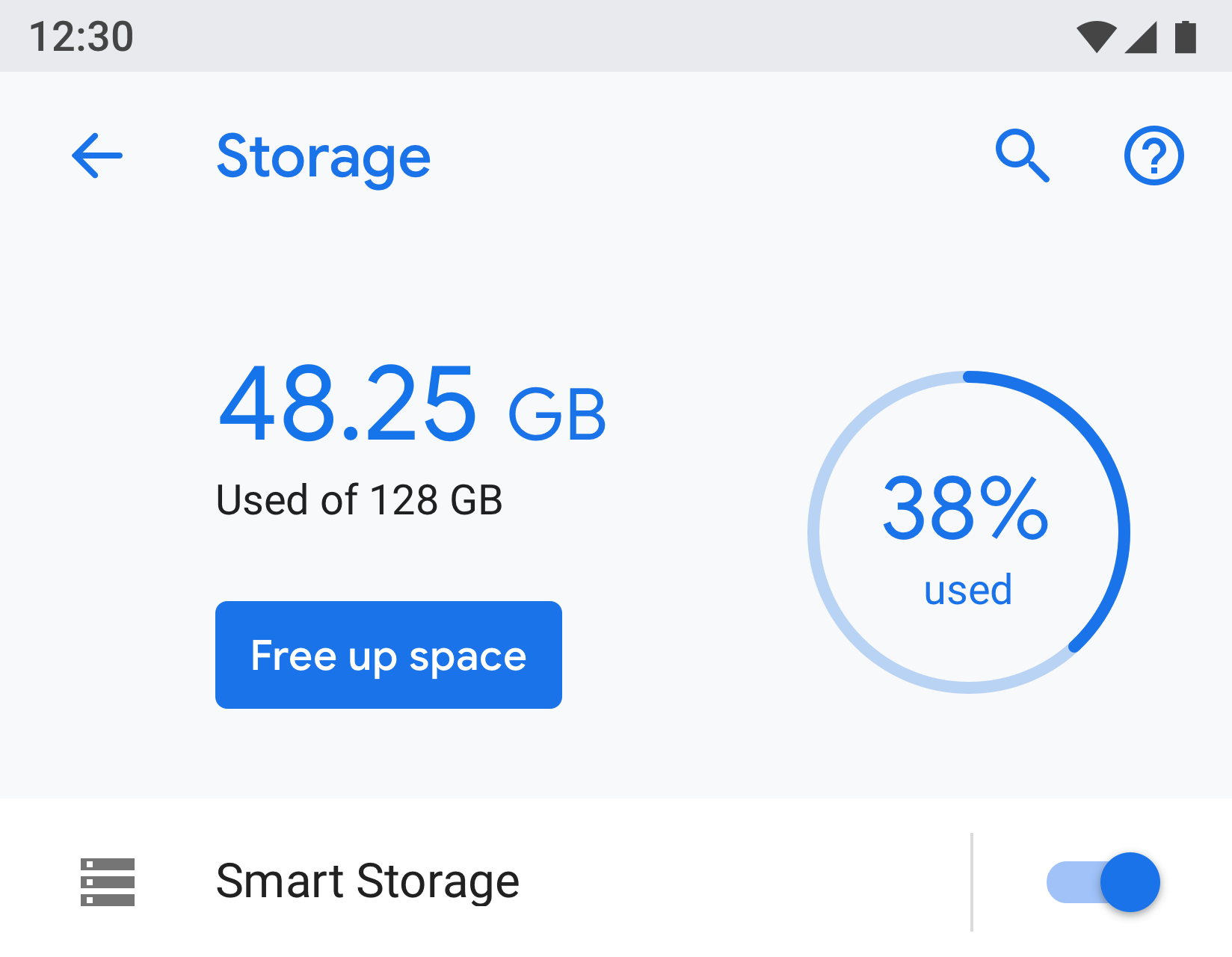
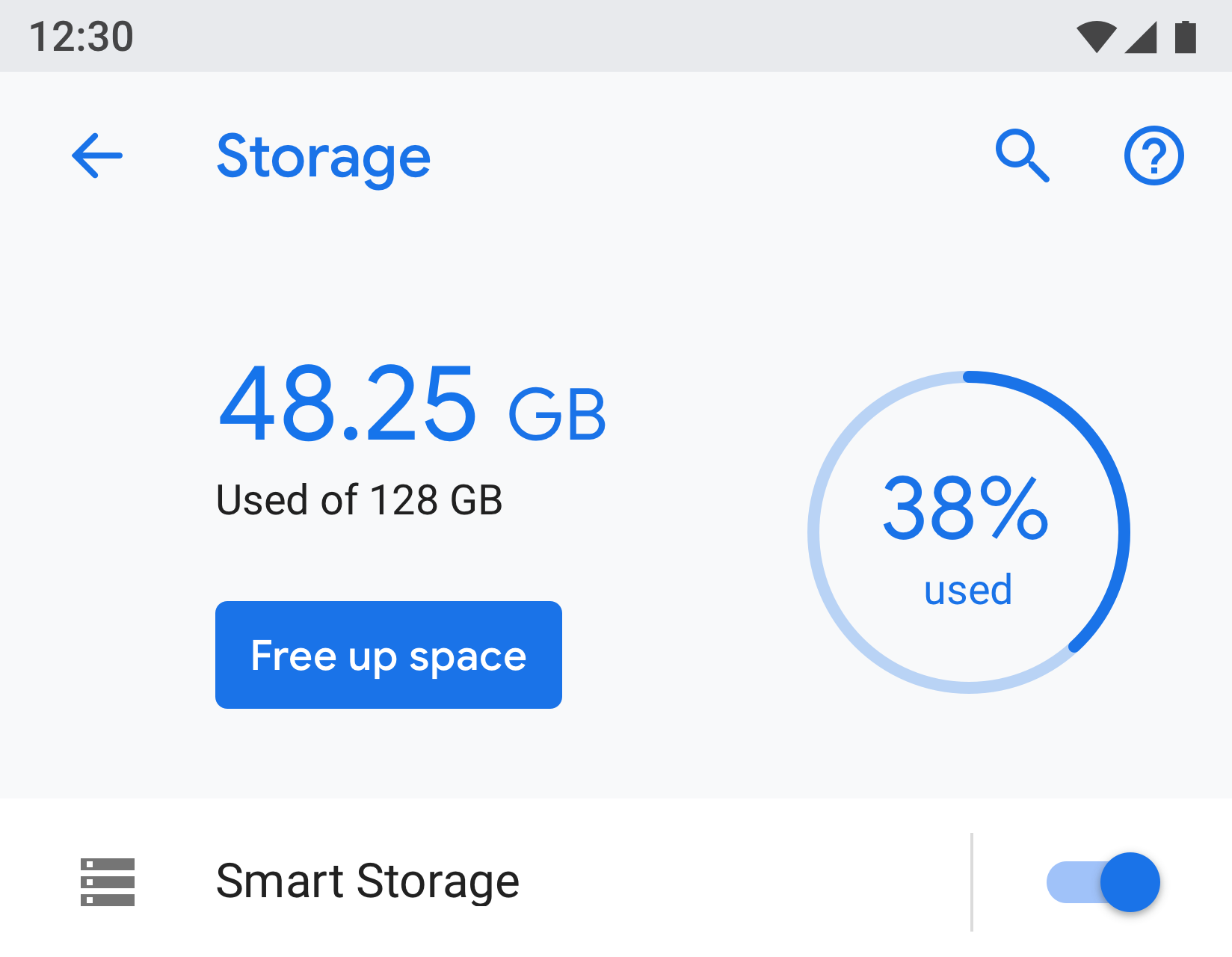
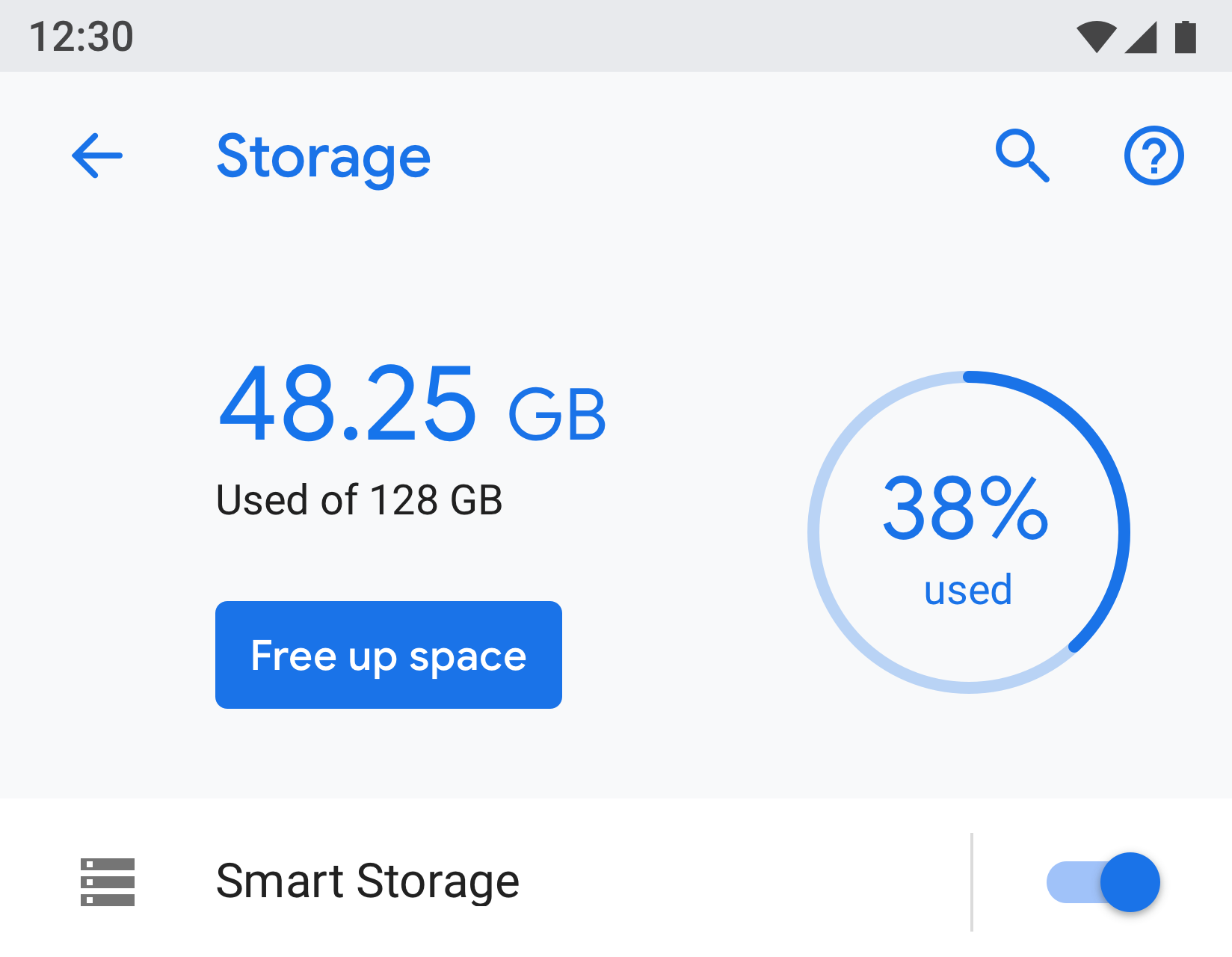
图 8. 存储空间中使用的实体屏幕示例
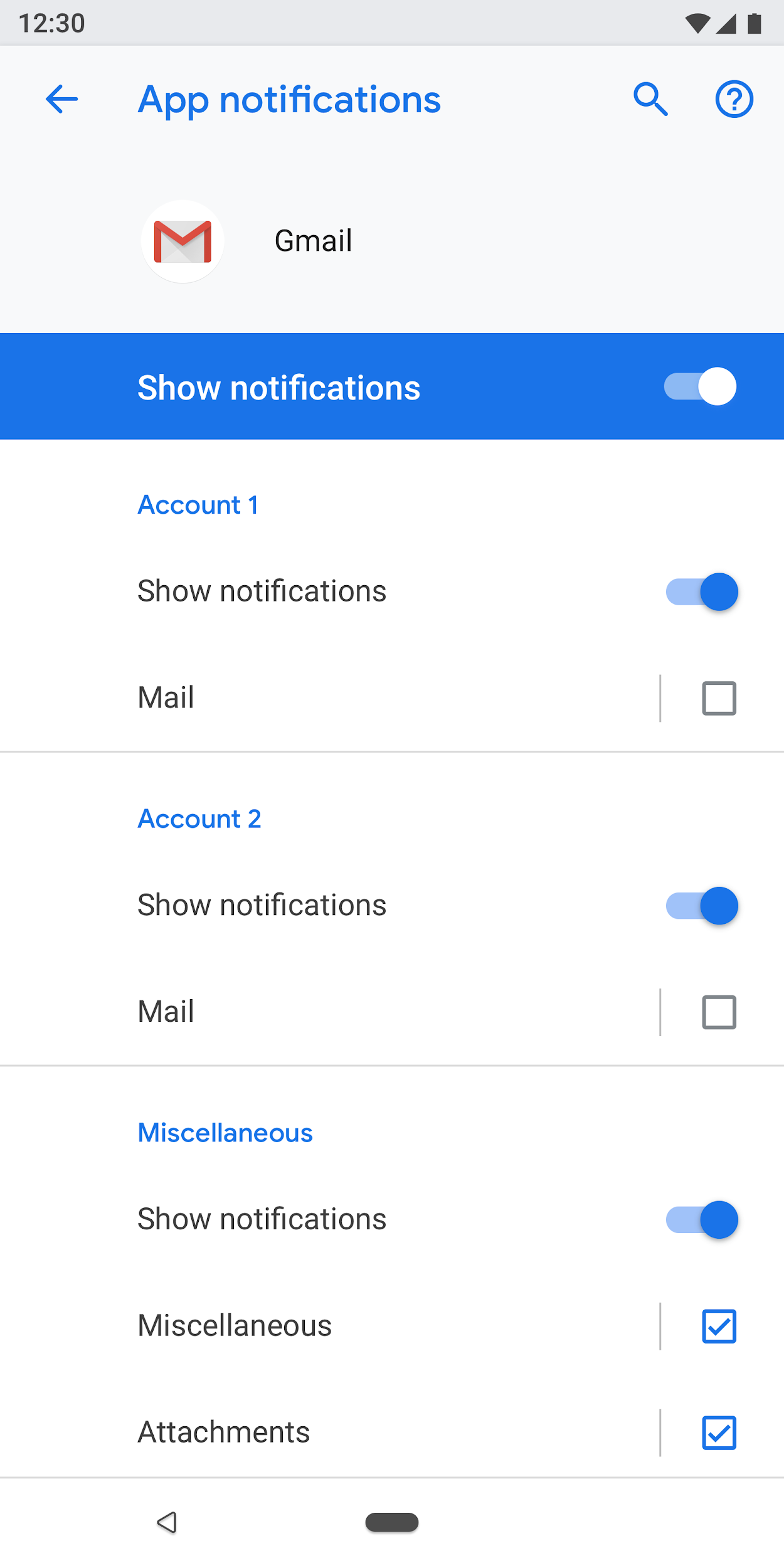
主要设置
当可以打开或关闭整个功能(例如 Wi-Fi 或蓝牙)时,最好使用主要设置。通过在屏幕顶部使用开关,用户可以控制此功能。使用主要设置禁用该功能会禁用所有其他相关设置。
如果某个功能需要更长的文本描述,则可以使用主要设置,因为此屏幕类型允许更长的页脚文本。
如果一个设置需要从多个屏幕复制或链接,请使用主要设置。由于主要设置是一个单独的屏幕,因此您将避免在不同位置为同一设置设置多个开关。

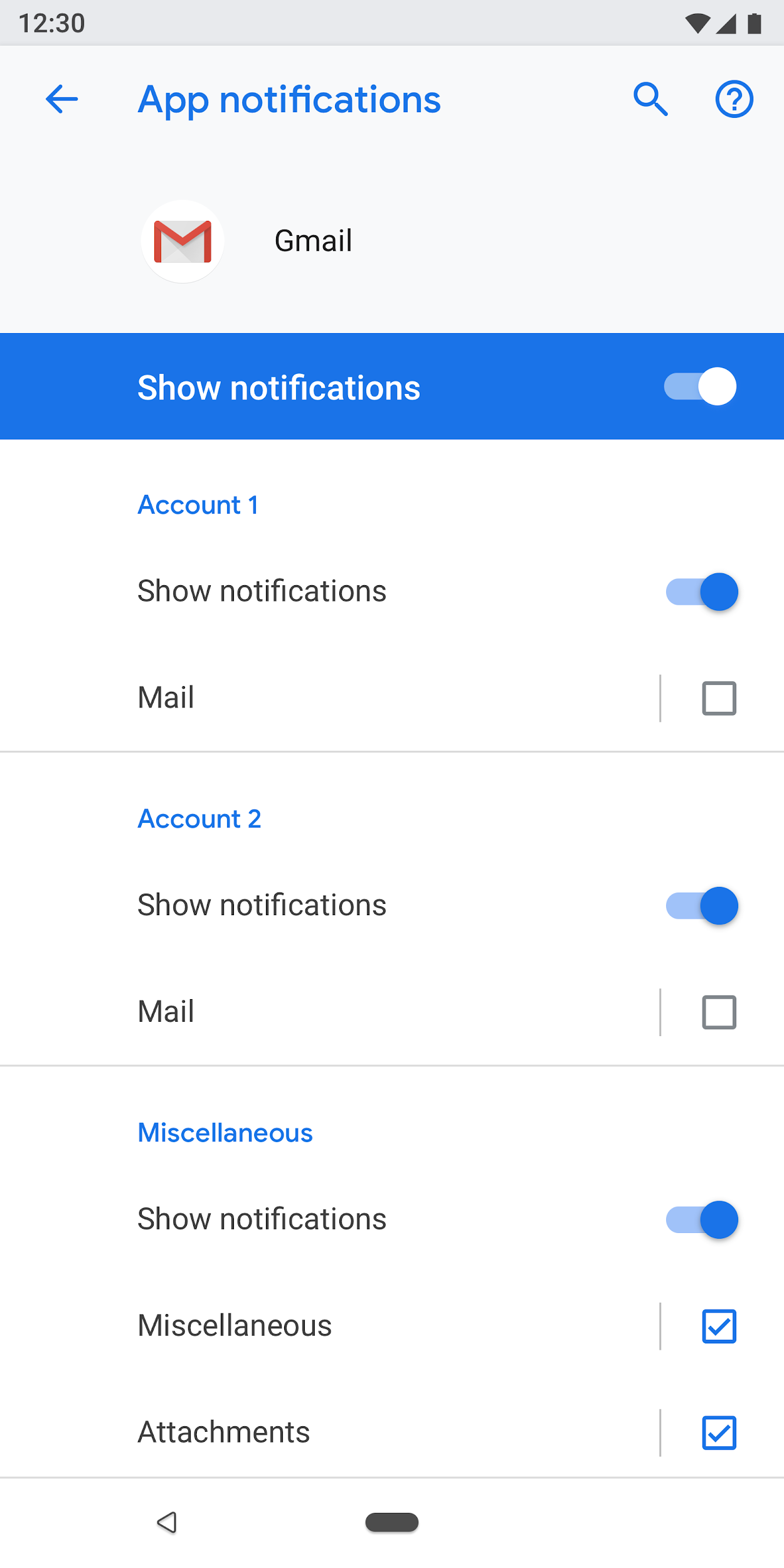
图 9. 应用通知屏幕中使用的主要设置示例;关闭主切换开关将关闭此应用的整个功能

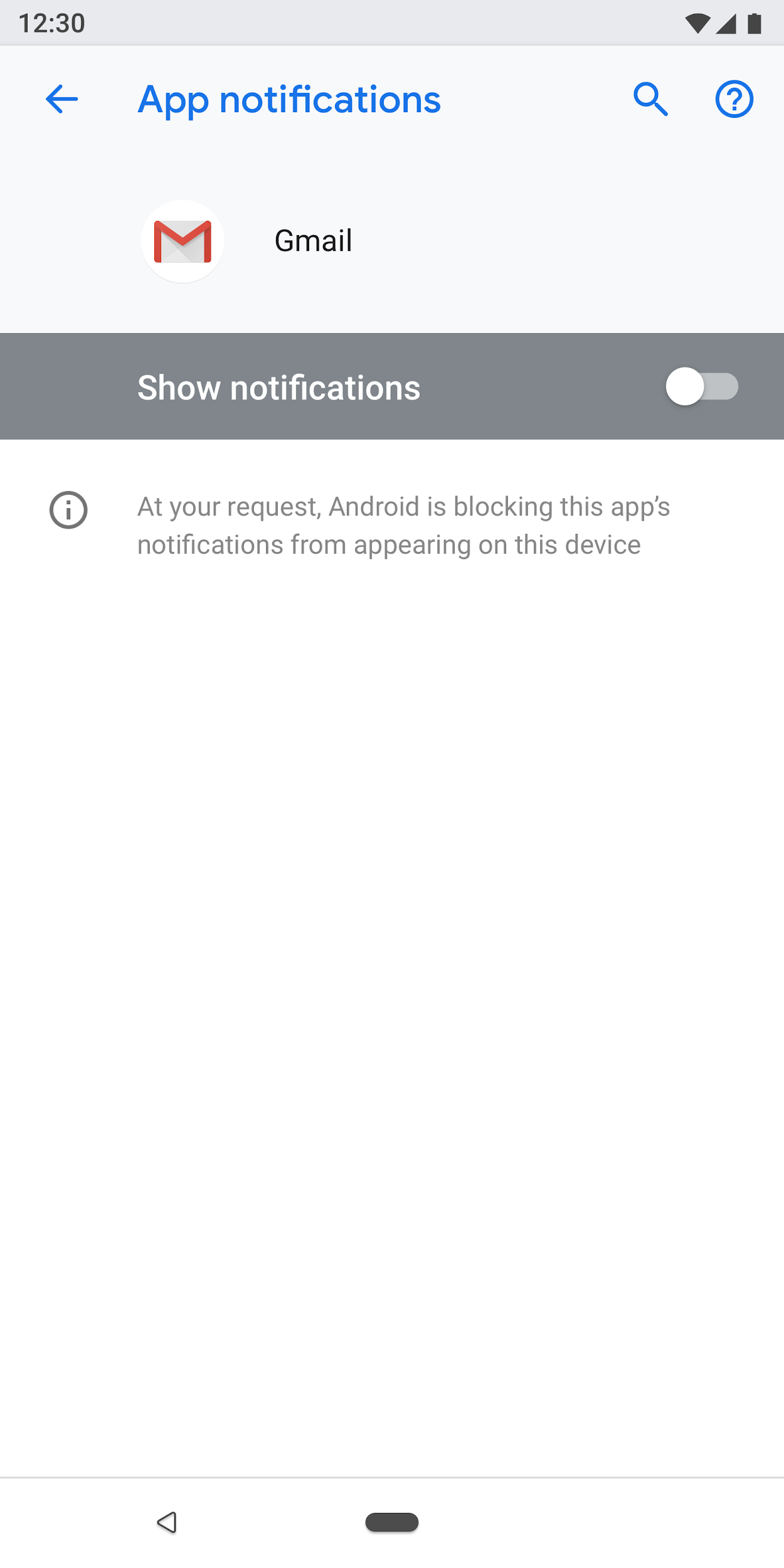
图 10. 应用通知屏幕中使用的主要设置示例,主切换开关已关闭
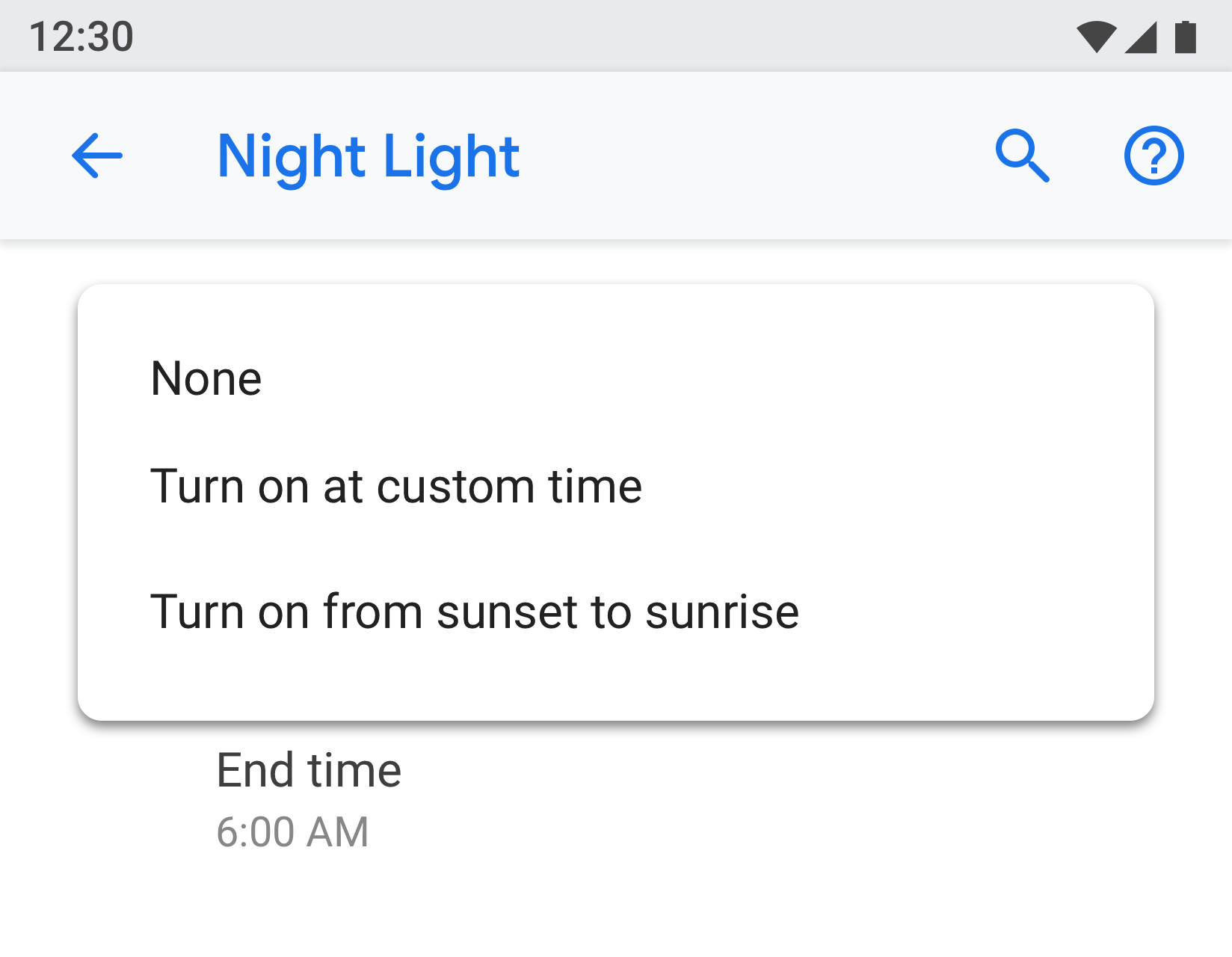
单选按钮选择屏幕
当用户需要为设置进行选择时,使用此屏幕。单选按钮可以显示在对话框中或单独的屏幕上。单选按钮不应与滑块、菜单或开关一起使用。
单选按钮屏幕可以在顶部包含图像,在底部包含页脚文本。单个单选按钮可以带有副文本以及标题。

图 11. 不应在设置列表中使用单选按钮

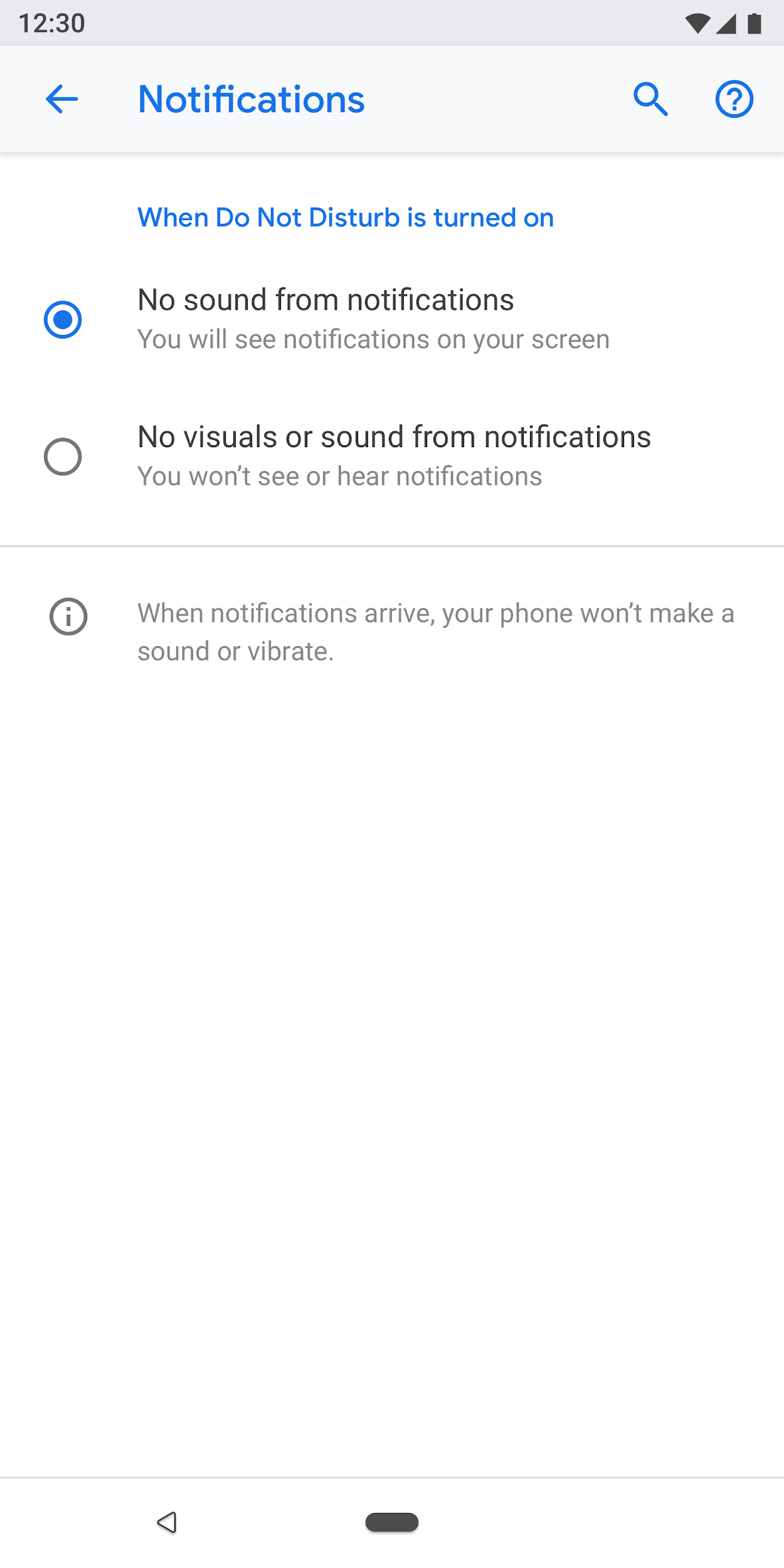
图 12. 这是在设置中正确使用单选按钮的方法
组件
标头
从 Android 8.0 开始,操作工具栏除了其他相关操作外,还提供搜索和帮助。不鼓励使用溢出菜单,因为用户可能无法发现隐藏在这些菜单中的操作。
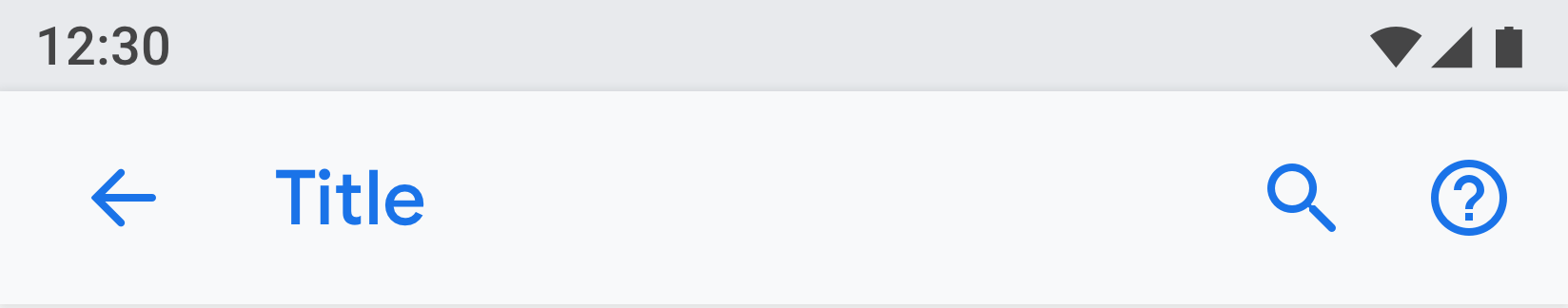
对于没有屏幕特定操作的工具栏。 显示搜索和帮助操作。

图 13. 带有搜索和帮助操作的工具栏
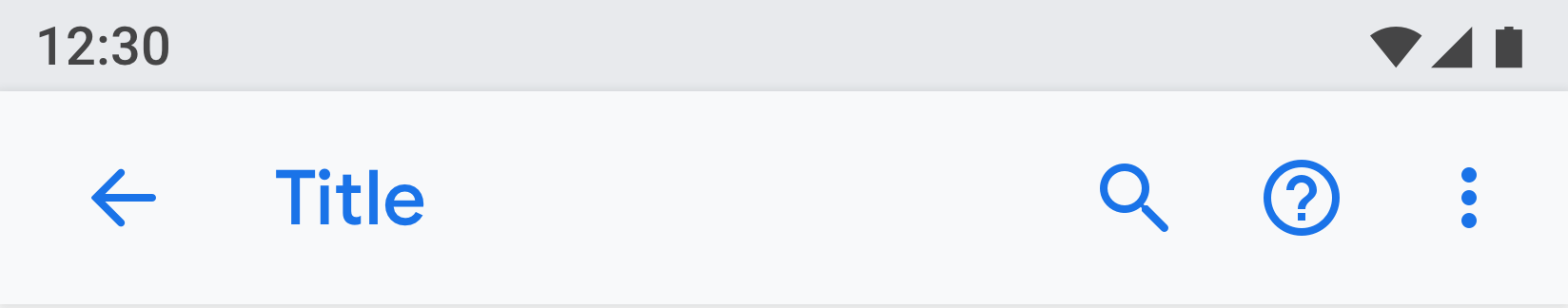
对于带有一个操作的工具栏:在搜索之前呈现该操作。

图 14. 搜索和帮助操作之前带有一个操作的工具栏
对于带有多个操作的工具栏:考虑将主要操作放在搜索之前,同时将高级操作放在溢出菜单中。
如果所有操作都是高级的或仅对一小部分用户有用,请考虑将所有操作都放在溢出菜单中。

图 15. 带有操作溢出菜单的工具栏
实体标头
实体标头可以仅显示标题,也可以显示带有副文本的标题(副文本允许多行)。下面的操作是可选的。您最多可以设置两个操作。

图 16. 实体标头
图标和标题(App1)部分将在标头(应用信息)下滚动。

图 17. 此处的应用信息标题是工具栏的一部分,而屏幕的其余部分将在其下滚动
菜单链接
标题是强制性的。您还应该显示副文本,以突出显示设置的状态。使用图标是可选的。
尽量使标题文本简洁。如果标题很长,它们可以继续在下一行显示,而不是被截断。不要在长按时启用菜单或操作。
示例

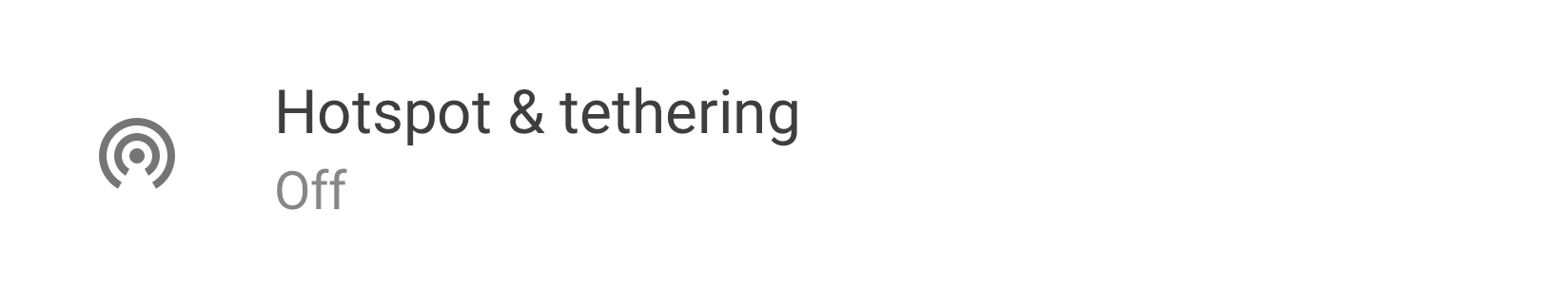
图 18. 带有图标、标题和副文本的菜单链接

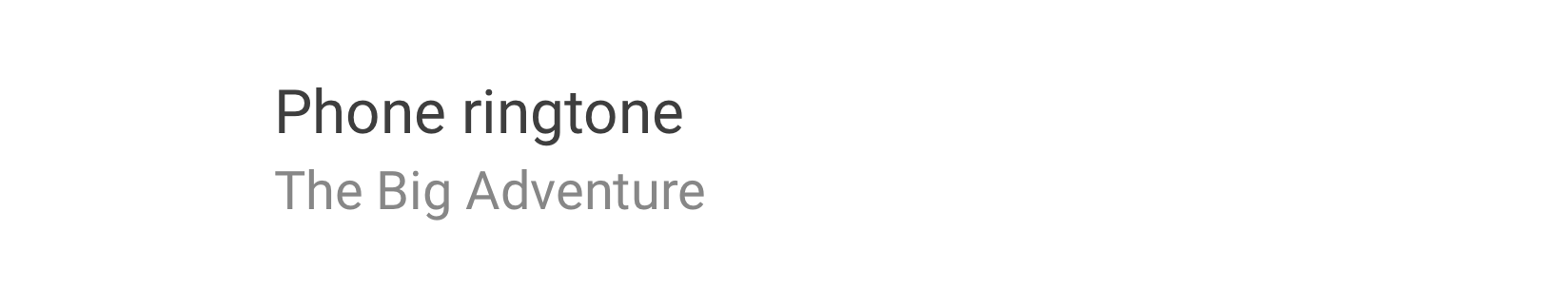
图 19. 带有标题和副文本的菜单链接

图 20. 仅带有标题的菜单链接
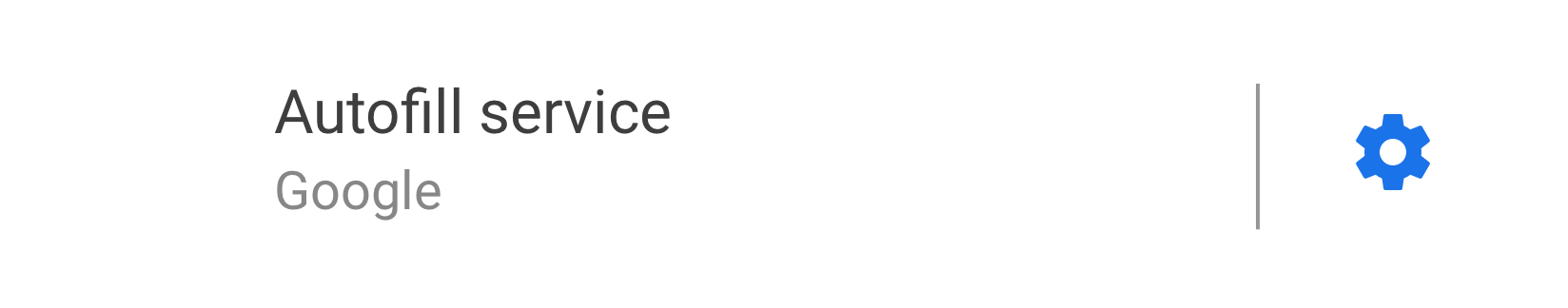
带有图标、标题、副文本和右侧单独点击目标的菜单链接
其他点击目标应使用主题颜色。

图 21. 双击目标菜单示例
带有图标、标题、副文本和统计/数字/警报图标的菜单链接
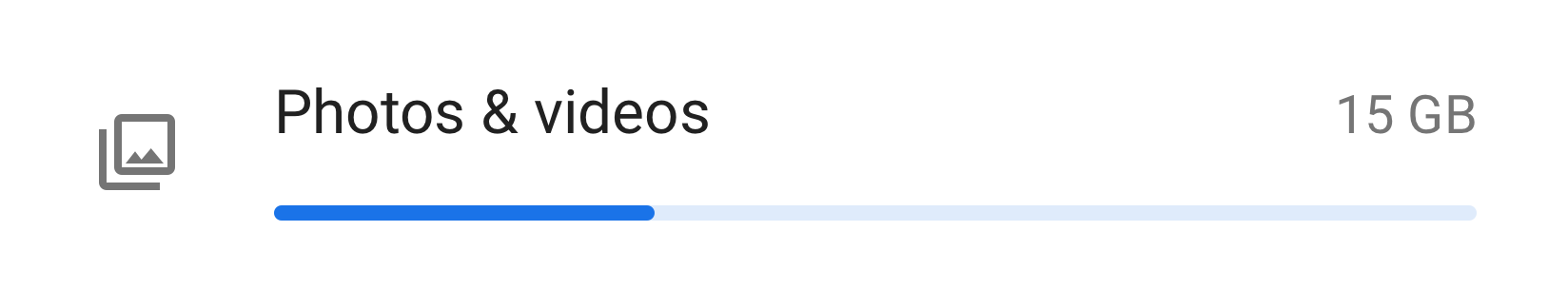
百分比和时间等数值可以与副文本一起显示在右侧,而条形图可以显示在下方。
通常,数值显示在右侧,以便用户可以轻松地浏览和比较它们。

图 22. 带有图标、标题、统计数据和图表的菜单示例
分组和分隔符
如果屏幕上有许多设置,则可以将它们分组并用分隔符分隔。与旧版本的 Android 不同,分隔符现在用于将设置聚类到一个组中,而不是分隔单个设置。
如果组中的设置密切相关,则可以添加组标题。如果使用组标题,则应始终包含分隔符。

图 23. 使用分隔符分组的设置
开关
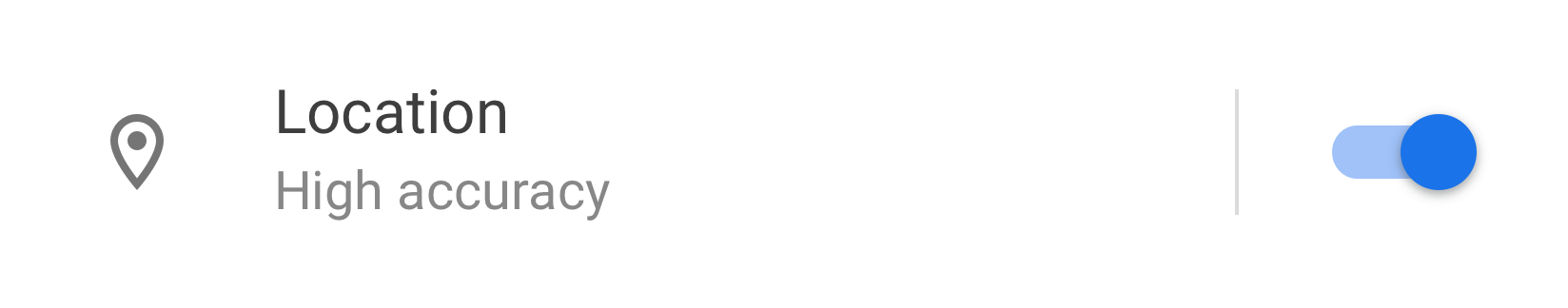
带有图标、标题和副文本的开关

图 24. 带有图标、标题和副文本的开关
带有标题和副文本的开关

图 25. 带有标题和副文本的开关
仅带有标题的开关
标题可以带有左侧的图标。

图 26. 仅带有标题的开关
列表项加开关
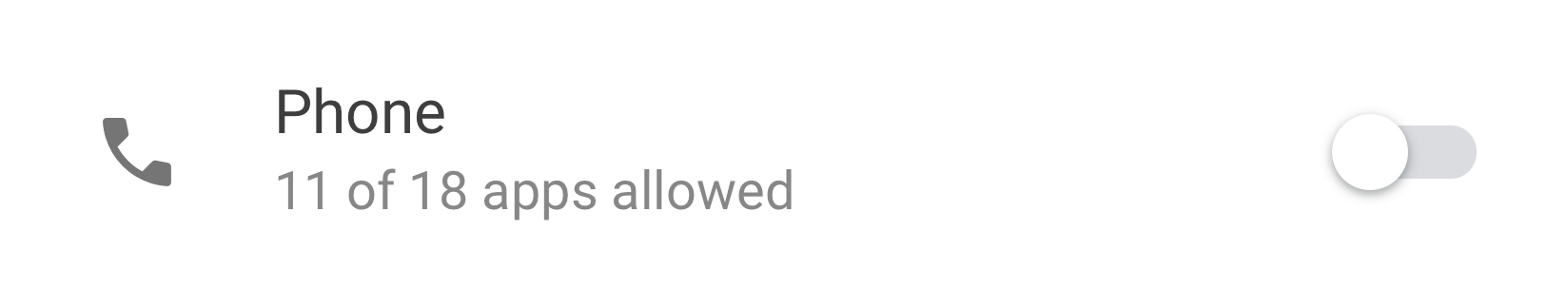
您可以将列表项与开关结合使用。点击垂直线的左侧就像链接一样,将用户带到下一个屏幕。右侧的行为类似于标准开关。
对于左侧的列表项,标题是强制性的。图标和副文本是可选的。

图 27. 列表项和开关
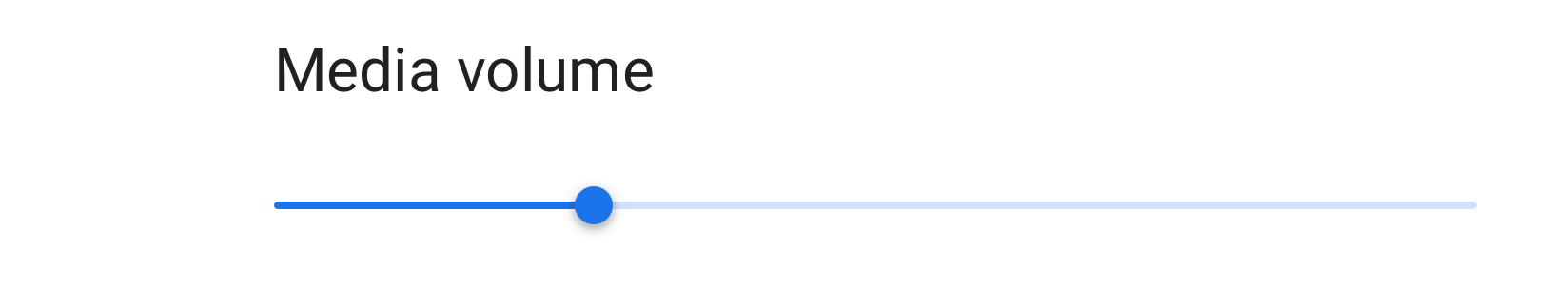
滑块
滑块中的图标是可选的。

图 28. 滑块
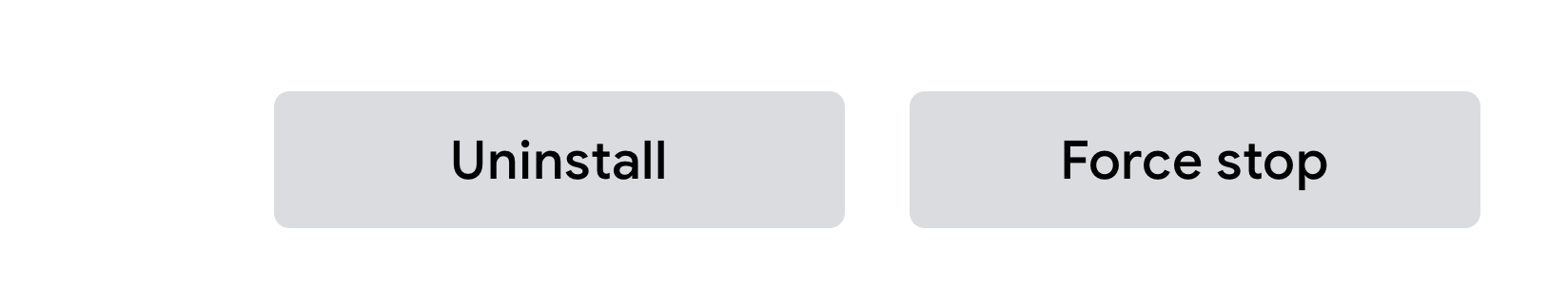
屏幕按钮
正面操作使用主题颜色,而负面操作使用灰色。正面操作可能包括打开应用、安装应用、添加新项目等。负面操作包括清除数据、卸载应用、删除项目等。

图 29. 用于“卸载”和“强制停止”的灰色按钮

图 30. 用于“立即开启”的蓝色按钮
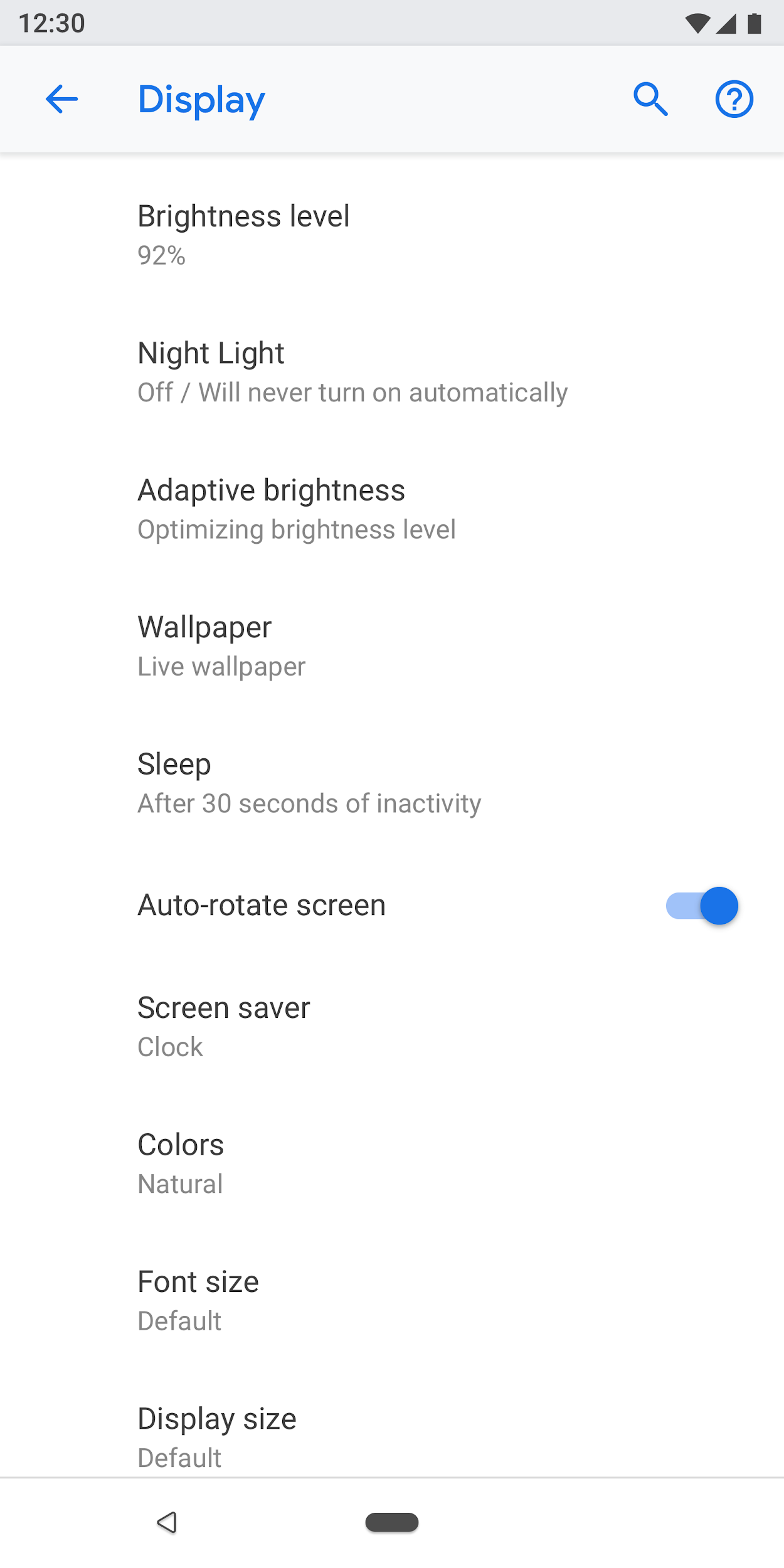
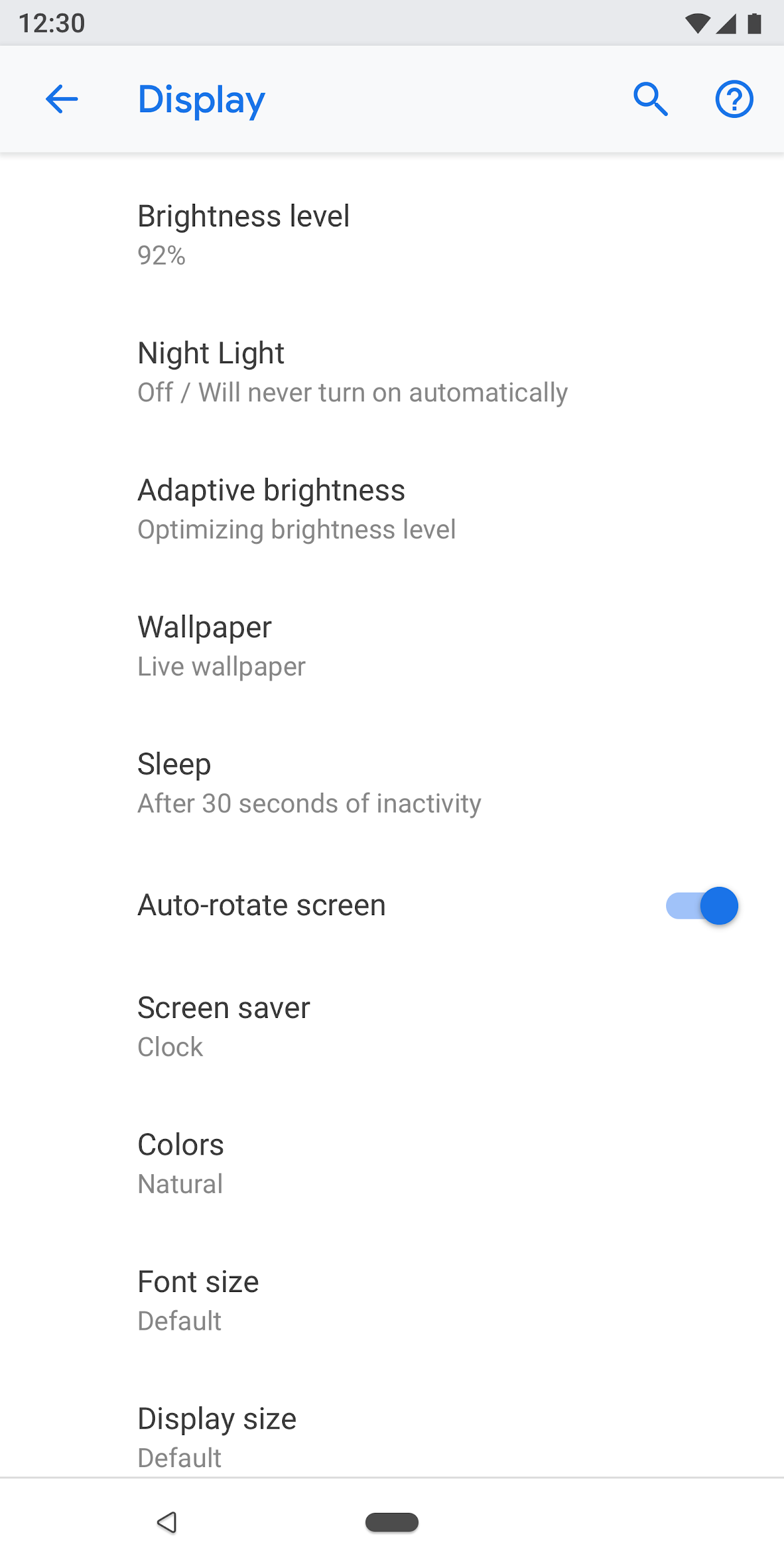
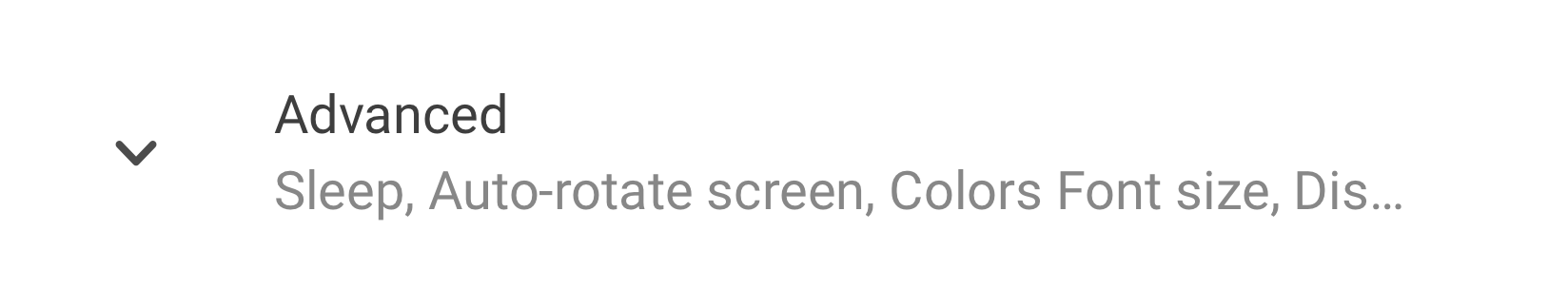
渐进式显示(高级)
不常用的设置应隐藏。仅当至少有 3 个项目要隐藏时才使用“高级”。
在此处,副文本显示隐藏设置的标题。副文本应仅为一行。其他文本将被截断并带有省略号。

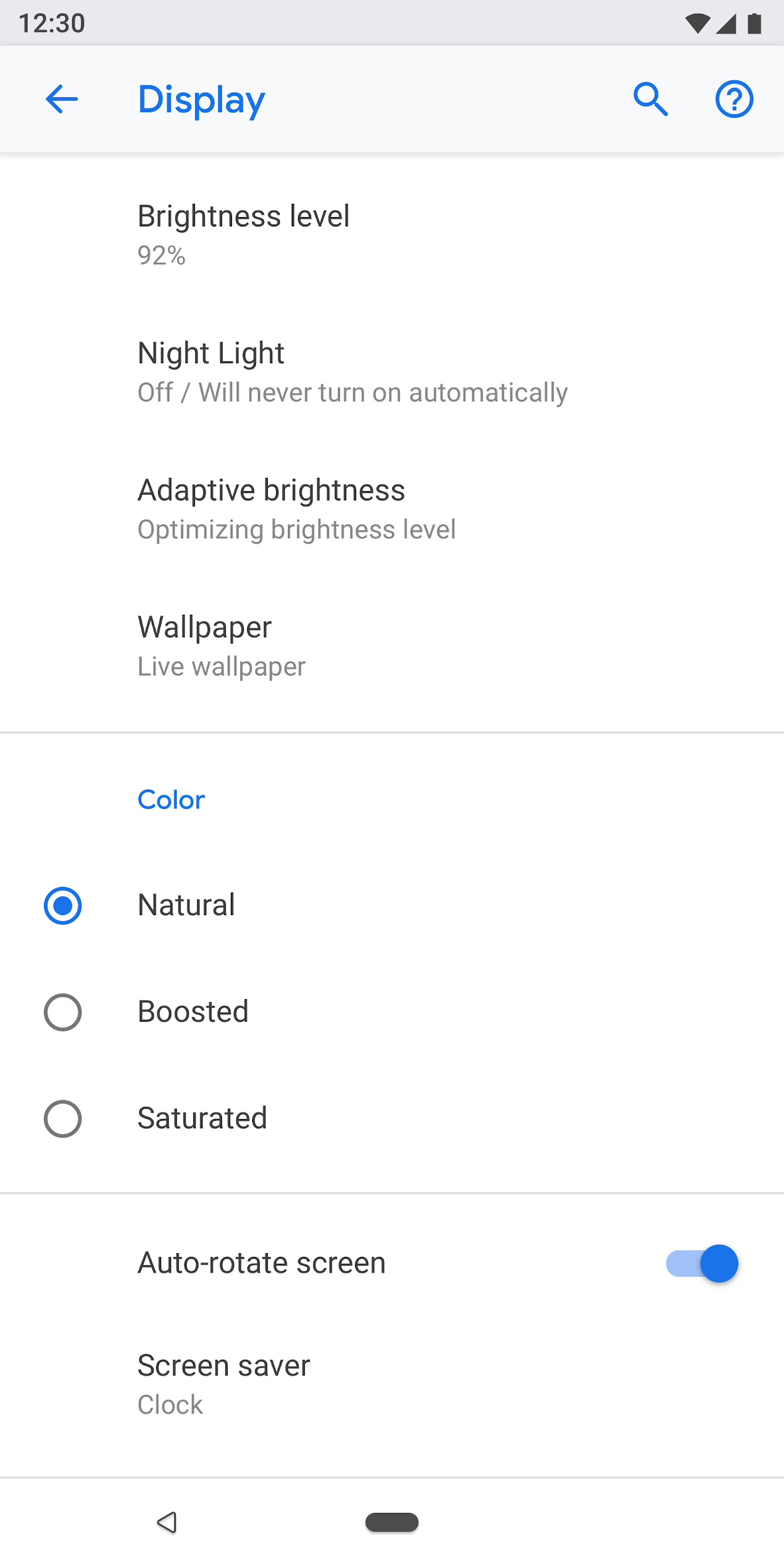
图 31. “显示”屏幕上使用的高级设置
下拉菜单
下拉菜单可用,但理想情况下,您应该使用对话框或单选按钮选择屏幕代替。建议这样做是为了简化设置,因为单项选择有三种不同的模式。
如果需要,可以在设置具有简单选项的情况下使用下拉菜单。

图 32. 下拉菜单
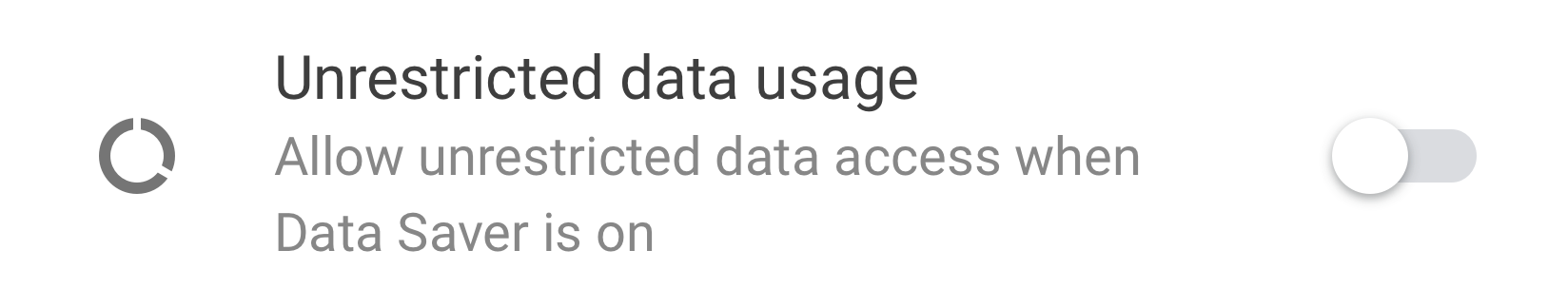
复选框
在可能的情况下,使用开关而不是复选框。
复选框可以用于
- 限制应用或阻止服务等负面操作。
- 避免屏幕上开关过多。

图 33. 复选框用于减少此屏幕上的开关数量
链接
不建议在设置中使用链接。仅在绝对必要时才使用链接。链接应使用强调色,且不带下划线。

图 34. 设置中使用的链接
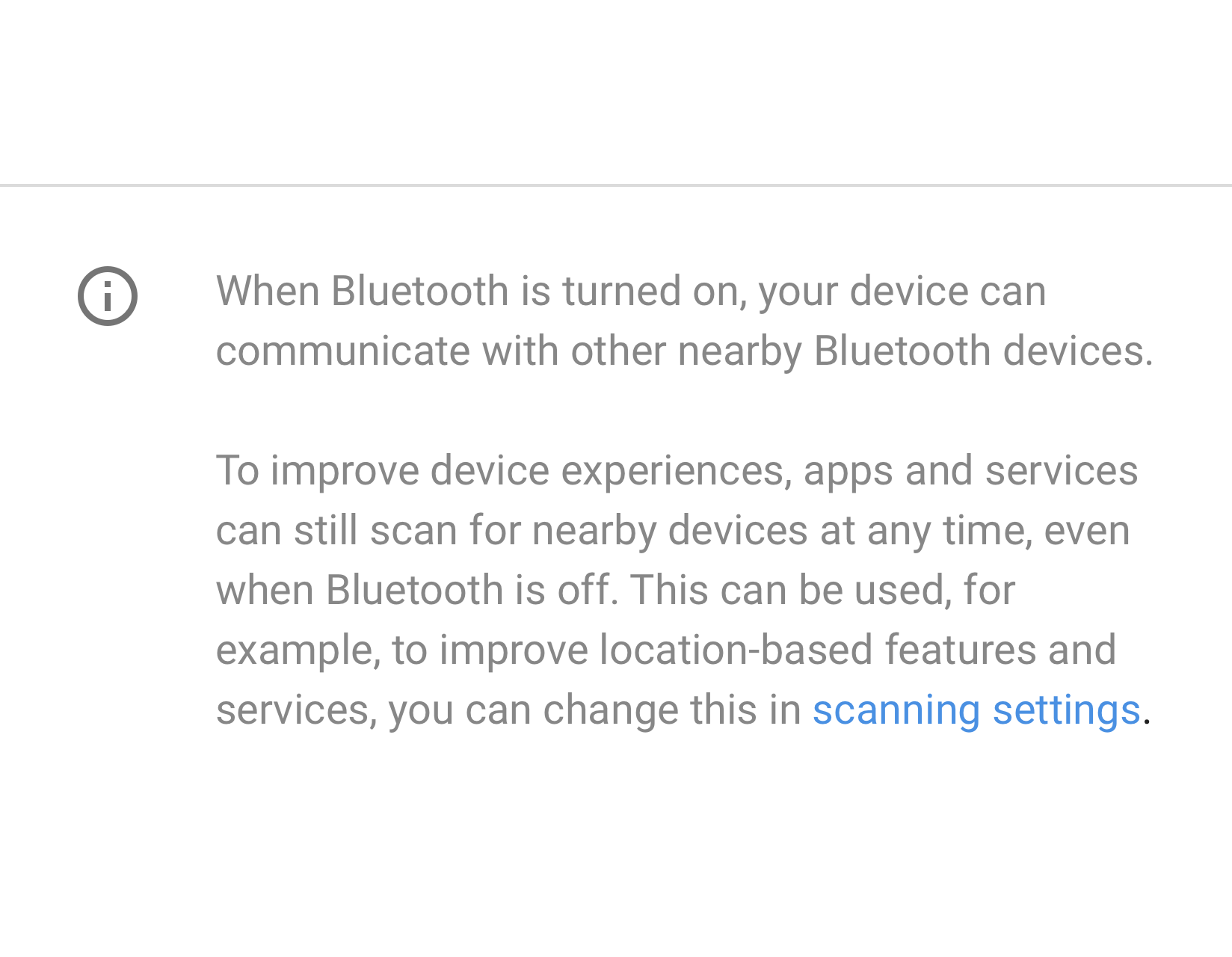
页脚
页脚文本可用于添加解释性内容。页脚顶部应始终有一个分隔符。页脚显示在屏幕底部。页脚可以包含链接(如果需要)。

图 35. 页脚文本
模式
数据
关键数据可以显示在图表中,例如条形图或饼图。此数据可以显示在实体标头中。示例包括移动数据和存储空间。
不太关键的其他数据可以使用常规列表视图呈现。

图 36. 显示存储空间的示例

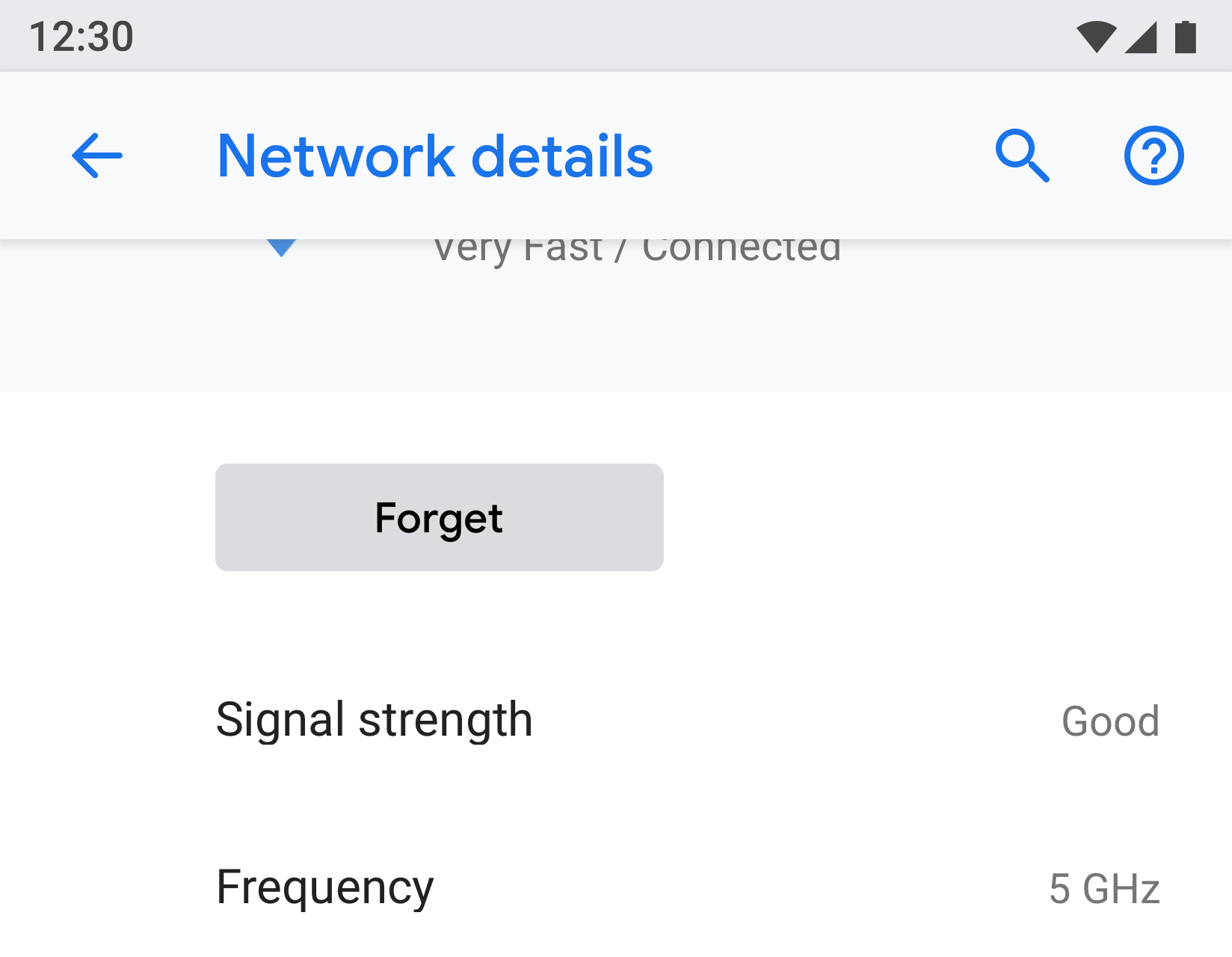
图 37. 显示网络的示例
用户教育
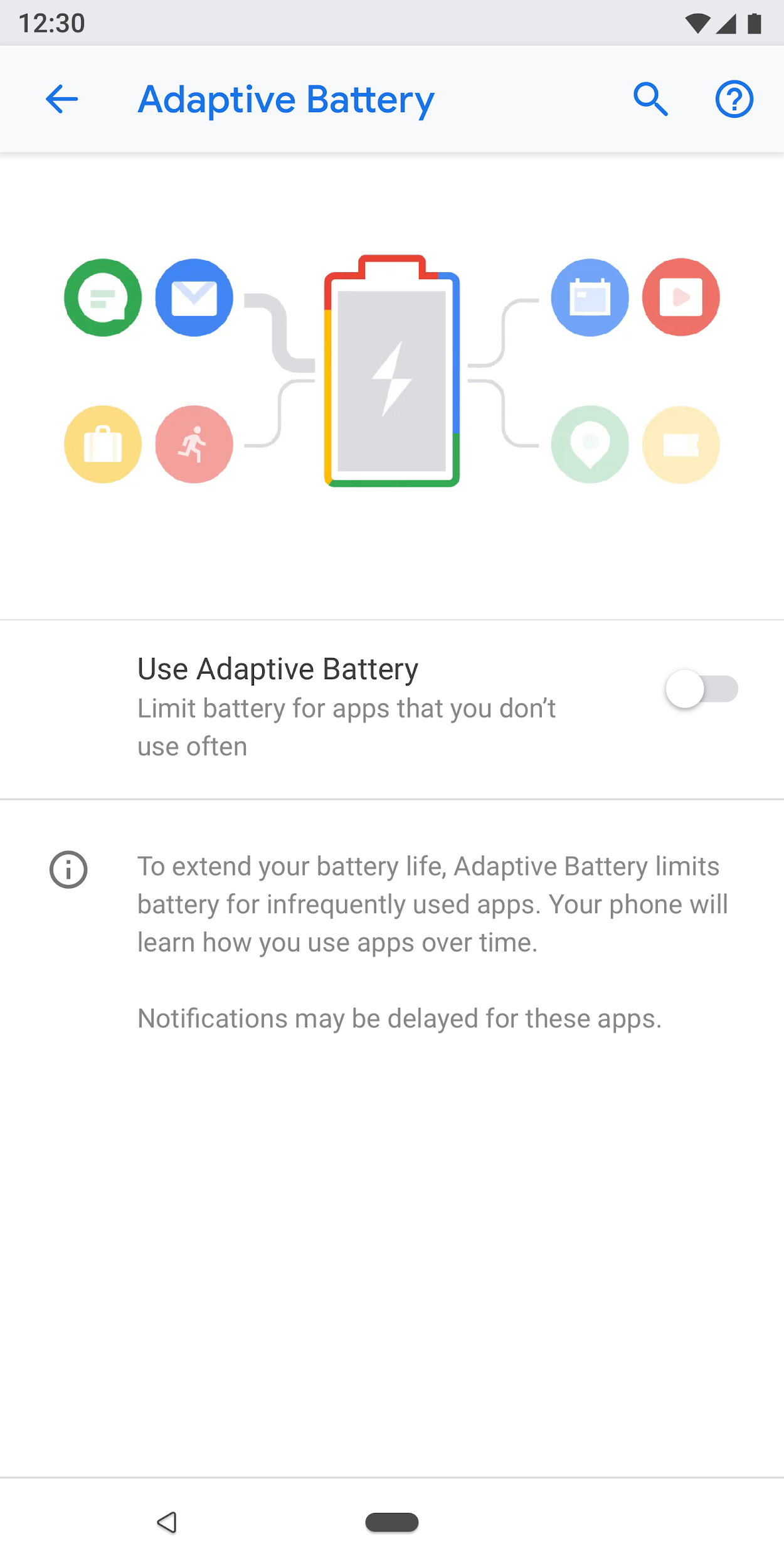
某些功能可能需要解释或用户教育。您可以使用动画或图像以及文本。动画或图像应显示在屏幕顶部,而页脚文本可用于添加解释。

图 38. 使用动画和页脚文本的设置
表单
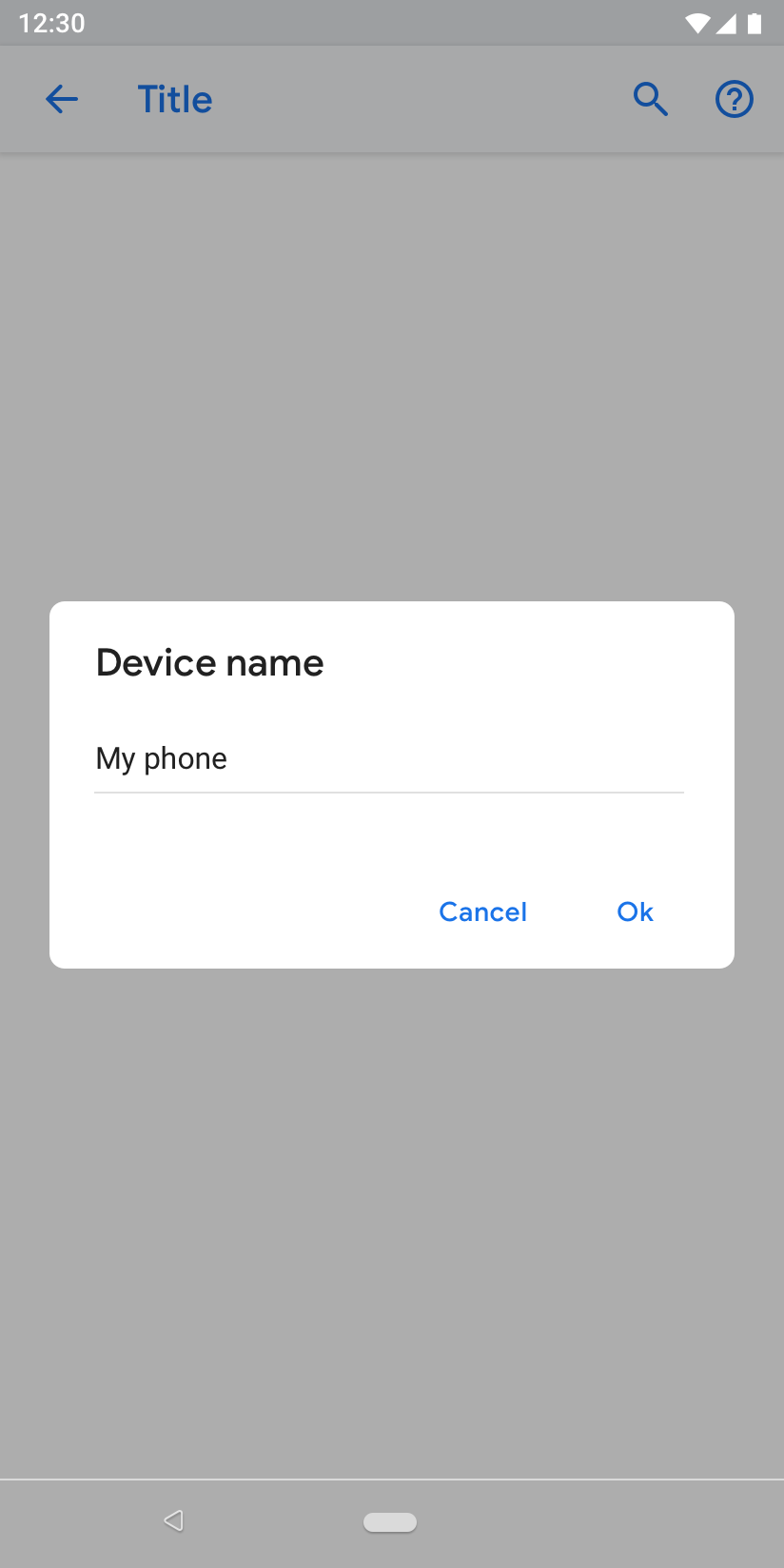
如果表单只有一个输入字段,请使用普通对话框。这为用户提供了一种轻松输入单个输入的方式。
但是,如果表单有多个字段,请考虑使用全屏对话框。这提供了更多的屏幕空间以清晰的模式排列字段。

图 39. 带有普通对话框的表单
搜索结果
搜索结果显示设置的标题、副文本(如果有)和面包屑位置。

图 40. 搜索结果
