在映射 HAL 和 API 之间的常量中介绍的 HAL-API 常量映射是由强烈推荐的用户体验设计原则驱动的。用户体验设计原则定义了在使用 Android 触感反馈 API 时如何、何时以及使用什么的基石。请参阅高级触感反馈:新型触感反馈 API 的时间、内容和方式,详细了解这些基本原则。

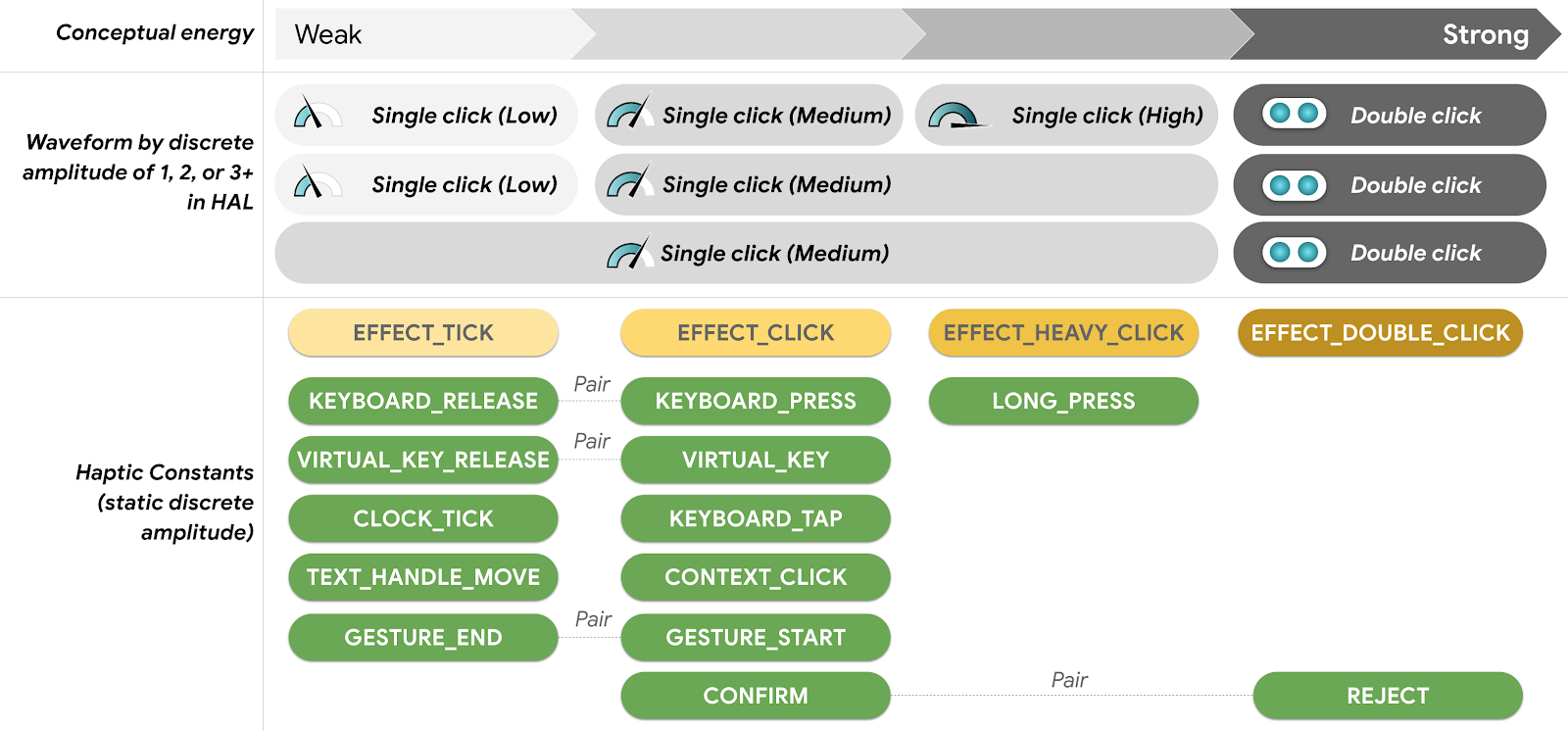
图 1. HAL-API 常量映射:离散模型
选择触感反馈效果
按触感反馈强度(VibrationEffect)
在确定您首选的触感反馈强度时,EFFECT_CLICK 是最佳起点(VibrationEffect):它是 EFFECT_TICK 的“轻”触感反馈和 EFFECT_HEAVY_CLICK 的“重”触感反馈之间的中间值。从 EFFECT_CLICK 开始,您可以通过使用 EFFECT_HEAVY_CLICK 增加强度来增加概念能量,或通过使用 EFFECT_TICK 降低强度来减少概念能量。请记住,EFFECT_DOUBLE_CLICK 传递最高的概念能量,因为它会重复。

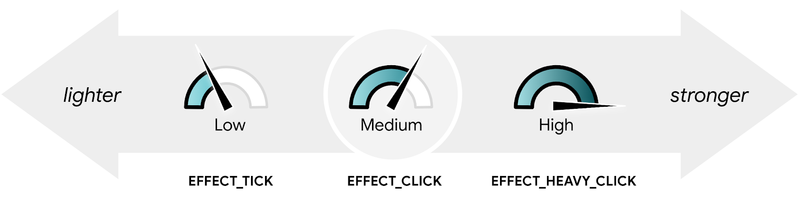
图 2. 触感反馈强度设置
按输入事件和 UI 元素(HapticFeedbackConstants)
如果您的目标与特定输入事件(如长按或滑动)或 UI 元素(如键盘)相关联,请在 HapticFeedbackConstants 中查找预定义的触感反馈常量。每个常量的名称都指代特定的用例,如 KEYBOARD_PRESS 或 LONG_PRESS。
模拟真实世界的按钮按下事件
输入事件(虚拟软按钮)的触摸触感反馈可以使用物理实体(如机械硬按钮)模拟按钮按下。
输入事件:成对交互流程
点击事件旨在模拟机械按钮的行为,即按下然后释放。按钮按下产生的机械脉冲的感知能量高于按钮释放产生的能量。因此,按钮按下的触感反馈比按钮释放的触感反馈更强。

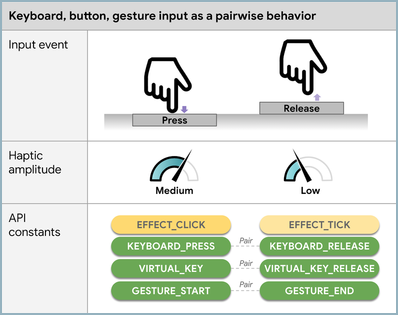
图 3. 按二进制输入事件划分的触感反馈效果
触感反馈强度:按钮按下的示能性
参与度较短且较轻的输入事件与较轻的触感反馈相关联。参与度较长且较深的输入事件与较强的触感反馈相关联。

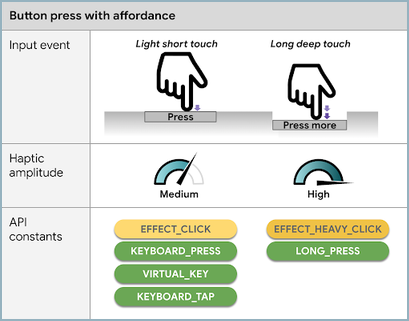
图 4. 按示能性划分的触感反馈效果
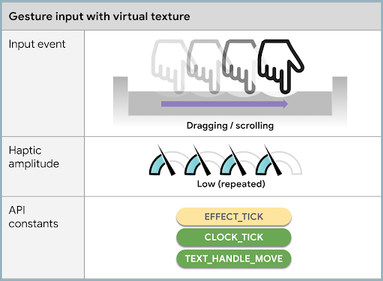
在手势输入事件中模拟虚拟纹理
基于手势的输入(如擦洗或滚动)可以与虚拟触感反馈纹理对齐,同时手指在屏幕上沿着视觉 UI 移动,例如,当手指在带有虚拟刻度线 UI 元素的时钟 UI 周围移动时,生成重复的触感反馈。
虚拟触感反馈纹理的效果旨在重复。这通常会使感知能量高于振幅(当不重复或仅一次调用效果时)。因此,为虚拟触感反馈纹理设计的触感反馈常量(如 CLOCK_TICK 或 TEXT_HANDLE_MOVE)必须微妙,才能通过重复的提示提供运动感。

图 5. 用于模拟虚拟纹理的触感反馈效果
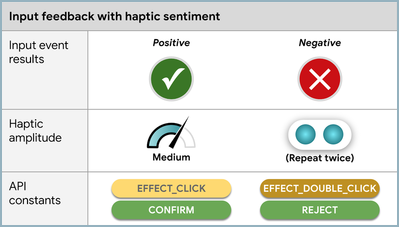
包含情感
要在触感反馈效果中包含正面或负面情感,请对负面情感应用更强烈的感觉以引起用户的注意。

Figure 6. 带有情感的触感效果
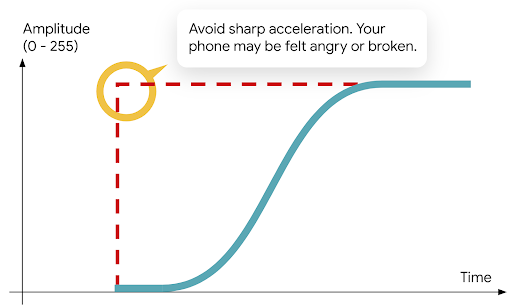
避免长时间振动产生的可听噪声
为了避免长时间振动为注意力触觉产生可听噪声,平稳地加速模式以产生渐强效果。为此,请使用 createWaveform(long[] timings, int[] amplitudes, int repeat)。

Figure 7. 长振动渐强效果
