受保护的确认用户界面 (UI) 由六个必需元素组成。有些元素可以自定义,但必须遵循一些要求。自定义 UI 时,请使用以下指南,并确保满足要求。如果某个元素标有 要求:,则该元素必须使用列出的属性。
以下指南使用 Roboto 字体系列,您可以从 fonts.google.com 下载该字体系列。
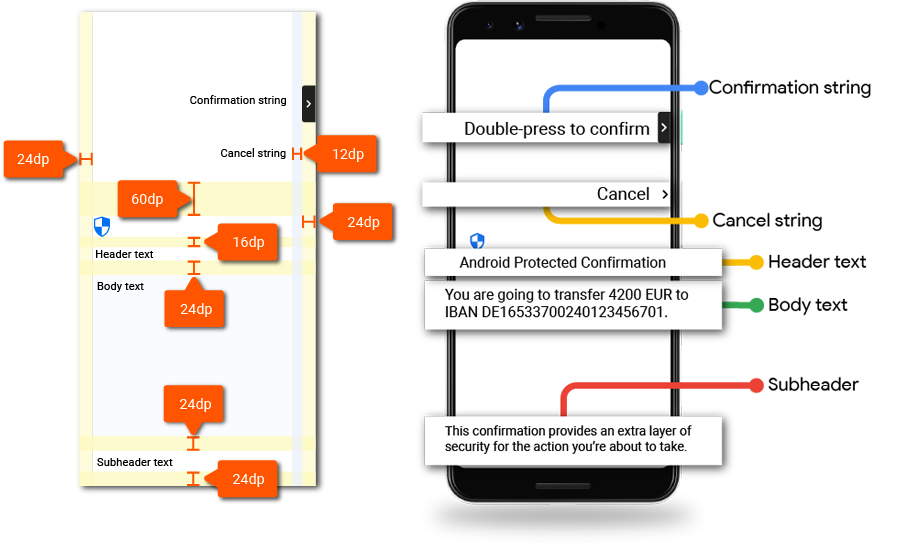
带有硬件按钮的 UI
Android 受保护的确认可以使用设备上的硬件按钮来确认和取消输入。

图标
盾牌图标
| 图标 | |
|---|---|
| 下载 | 安全盾牌 |
| 图标大小 | 32dp |
箭头图标
| 图标 | |
|---|---|
| 下载 | 键盘右箭头 |
| 图标大小 | 24dp |
| 容器圆角半径 | 4dp |
输入消息
受保护的确认中使用了两种输入类型:确认和取消。
确认字符串
此消息必须指示哪个按钮用作确认。
| 消息 | 双击(按钮)以确认 |
|---|---|
| 最大长度 | 要求:确认消息不能超过两行。 |
| 颜色 | #000000 87% |
| 字体 | Roboto-Medium |
| 字体大小 | 要求:14sp |
| 行高 | 要求:20dp |
取消字符串
取消消息必须清晰可见,并且易于与确认按钮区分开来。将以下属性与单词 取消 一起使用。
| 消息 | 取消 |
|---|---|
| 颜色 | #000000 87% |
| 字体 | Roboto-Medium |
| 字体大小 | 要求:14sp |
| 行高 | 要求:20dp |
标题文本
在可信 UI 中包含标题文本 Android 受保护的确认,以标识该功能。标题文本使用以下属性。
| 消息 | 要求:Android 受保护的确认 |
|---|---|
| 颜色 | #000000 87% |
| 字体 | Roboto-Regular |
| 字体大小 | 要求:22sp |
| 行高 | 要求:28dp |
正文文本
实施正文文本元素时,请使用以下属性。实际消息由 API 开发者(应用开发者)编写。
| 消息 | 正文文本由调用受保护的确认的应用开发者提供。 |
|---|---|
| 颜色 | #000000 87% |
| 字体 | Roboto-Regular |
| 字体大小 | 要求:16sp |
| 行高 | 要求:24dp |
副标题文本
使用副标题文本解释用户为什么会看到“受保护的确认”屏幕。将此文本放在屏幕底部,并使用以下属性。
| 消息 | 要求:此确认操作为您即将执行的操作提供额外的安全保障。 |
|---|---|
| 最大长度 | 要求:确认消息不能超过四行。 |
| 颜色 | #000000 87% |
| 字体 | Roboto-Regular |
| 字体大小 | 要求:14sp |
| 行高 | 要求:20dp |
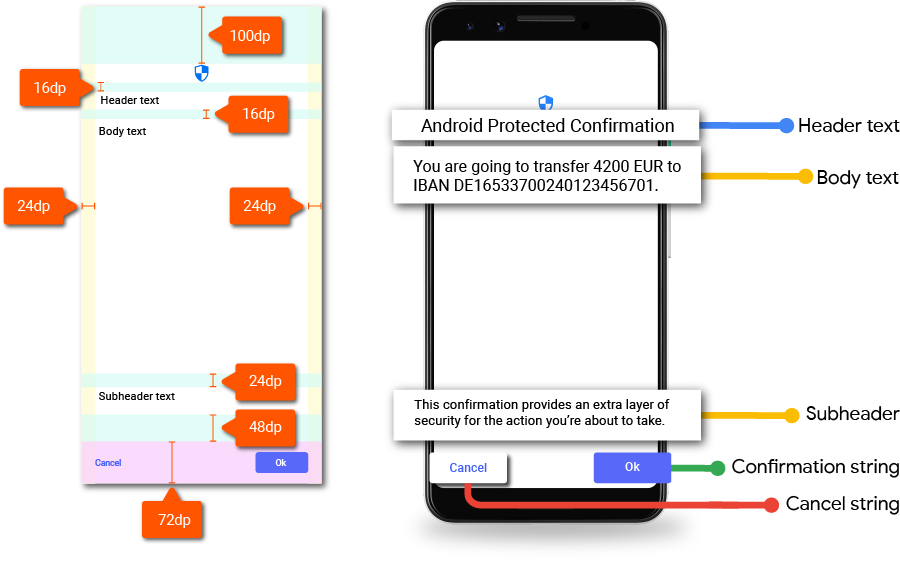
带有软件按钮的 UI
Android 受保护的确认可以使用软件按钮来确认和取消输入。以下指南介绍了使用软件按钮的 UI。

盾牌图标
在 Android 受保护的确认盾牌图标 下载图标资源。将图标放在屏幕顶部。

受保护的确认盾牌图标是必需元素。盾牌的颜色可以自定义,但必须清晰可见。
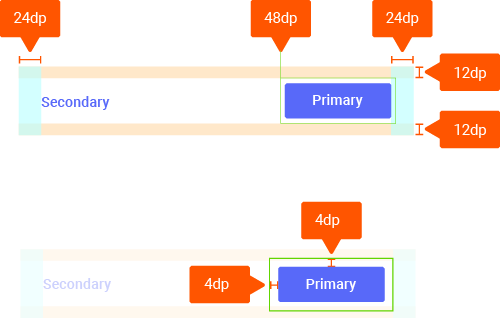
输入

确认和取消输入使用主按钮和辅助按钮的形式。
| 按钮标签 | 按钮标签使用句子首字母大写。 |
|---|---|
| 按钮半径 | 4dp |
| 强调色 | #1a73e8 |
| 字体 | Roboto-Medium |
| 字体大小 | 要求:14sp |
标题文本
在可信 UI 中包含标题文本 Android 受保护的确认,以标识该功能。标题文本使用以下属性。
| 消息 | 要求:Android 受保护的确认 |
|---|---|
| 颜色 | #000000 87% |
| 字体 | Roboto-Medium |
| 字体大小 | 要求:24sp |
| 行高 | 要求:20dp |
正文文本
实施正文文本元素时,请使用以下属性。实际消息由应用开发者编写。
| 消息 | 正文文本由调用受保护的确认的应用开发者提供 |
|---|---|
| 颜色 | #000000 87% |
| 字体 | Roboto-Medium |
| 字体大小 | 要求:16sp |
| 行高 | 要求:24dp |
副标题文本
使用副标题文本解释用户为什么会看到“受保护的确认”屏幕。将此文本放在屏幕底部,并使用以下属性。
| 消息 | 要求:此确认操作为您即将执行的操作提供额外的安全保障。 |
|---|---|
| 最大长度 | 要求:确认消息不能超过四行。 |
| 颜色 | #000000 54% |
| 字体 | Roboto-Medium |
| 字体大小 | 要求:14sp |
| 行高 | 要求:20dp |
本地化
您可以在 AOSP 中找到自包含的 C 语言实现的查找表形式的所述组件的本地化。
